Tips for Updating an Interactive Demo with New UI or Features

Videos are a common way to promote new features. But they have some major downsides:
- They require editors you don’t have on staff.
- They’re a pain to maintain over time.
- They drain your marketing budget.
Thankfully, there’s a better way to show off your product while minimizing the stress on your marketing team: interactive demos.
Navattic’s customers can make one-off changes in a few clicks. And if they need to create a whole new demo, it doesn’t take weeks to publish — unlike a new video, which can take months.
According to Rodney Rasmussen, Senior Product Marketing Manager at Remote, Navattic’s ease of use has had a huge impact on him and his peers:
“Before, I was redoing videos every week, and that was not good for me. It was not good for the video team. It was taking a lot of extra resources.
We've found Navattic to be an excellent tool for visually demonstrating our offerings while ensuring our demos remain current without the need to constantly reshoot video demos.”
How to Tell if a Demo is Out of Date
If you’ve recently launched new features or rolled out changes to your product’s UI, it’s fairly obvious that your interactive demos need a refresh.
But there can be other, more subtle signs your demos need updates.
For example, major drops in engagement could be a sign that:
- Certain steps are no longer applicable in your demos.
- Your interactive demo doesn’t match the changes you’ve made to your landing page copy.
- CTAs that originally directed users to webinar recordings or help documentation are no longer working — possibly because the links were altered or removed from your site.
How to Maintain your Interactive Demos
We recently rolled out several new features that simplify demo maintenance, like mass editing for captures or cleaning up messy demo data with AI:
- Table AI, which lets you update table values in bulk with AI-powered prompts. Just describe what changes you want to make (like “Please make all of the leads in this report names of healthcare companies”), and your data will change in seconds.
- Bulk Capture Edits, which lets you make an image, text, or style edit once and then apply it to all Captures in your collection.
- Preserve Anchors, which keep your triggers and tooltips in the same spot — even when you add, modify, or replace steps in your Collections.
Below we’ll go over different use cases for each of these features depending on what type of update you’re making to your demo.
4 Options to Update Interactive Demos
There are four main ways to adapt interactive demos to new feature sets or UI updates:
1. Swap Out a Few Captures (easiest)
Best for: Larger UI updates
If the basic premise of your demo will stay the same, there’s no need to reinvent the wheel. Switching out your captures can give your demo a makeover in minutes.
How to switch out your captures:
- Open Navattic.
- Head to Product Demos and find the existing Product Demo.
- Click into the Flow.
- Click on a specific step, then click “Add Collection.”
- Take new Captures to replace the old ones. *Note that you’ll need to use the Navattic Chrome Extension to do this.
To speed up the process of taking new Captures, consider using Navattic’s Click to Capture.
This feature combines the capturing and building process. You paste the URL you’re capturing into the Flow and then adjust the steps using Navattic’s extension at the bottom of the screen.
With one of the Capture Editor’s newest features, Preserve Anchors, the update process becomes even easier. Tooltips, beacons, and triggers stay in place so you don’t have to re-add them whenever you modify steps or Captures in your demos.
And if you accidentally make a change or edit, you can always use Navattic’s version control to revert back to your original demo state.
2. Edit Your Captures
Best for: Fine-tuning data in your demo environment or smaller UI updates like navbar changes
Say a few things changed in your UI, but nothing major. To reflect those changes in a video, you would have to reshoot the entire thing.
Not with Navattic. The Capture Editor allows admins to make slight adjustments to the Captures they already have, like cropping, blurring, editing text, and locking scrolling.
These minimal edits help deliver the most accurate representation of the product possible, in a very short amount of time.
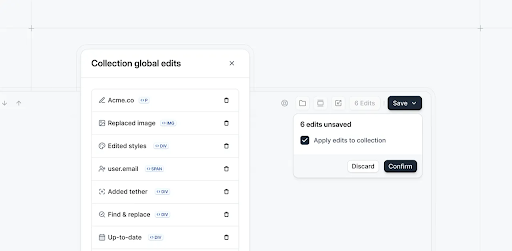
Navattic’s Bulk Editor can speed up the process even more, applying the same text, image, or style changes across multiple Captures at once.
How to bulk edit Navattic demos:
- Make your edit.
- Click the carrot to the right of the “Save” button.
- Check “Apply edits to collection.”
- Click the “Confirm” button.

3. Build a Demo for a New Feature
Best for: Significant updates or new product launches
If you need to start over, building an interactive demo is much easier (and faster) than writing and producing a new video.
We recommend using our AI Storyboard Generator to get a head start.
How to use Navattic’s AI Storyboard Generator:
- Paste in your company’s website or an existing product landing page.
- Click “Generate storyboard.”
- In a few seconds, you’ll get:
- Written copy for each step
- Specific step types (modal, tooltip, etc.)
- Optional buttons or CTAs
Though you may still have to make some tweaks, having a first draft significantly reduces time to publish.
Want a step-by-step Storyboard walkthrough? Check out Natalie’s demo creation workflow.
From there, use Navattic’s built-in Table AI feature to clean up any messy demo data. Simply enter a prompt, and it will apply the requested changes to the entire dataset.
4. Build a Demo for a New Region
If you’re planning to expand into new international markets, localizing demo content can encourage more engagement.
In the past, translation has been notoriously difficult and time-consuming. But Navattic’s Language module can automatically translate demos into multiple languages for you, each with its own unique shareable link.
To keep your translated demos organized (and easy for other GTM team members to access), consider creating Boards or Labels so you can filter demos by each region.
3 Tips for Updating Interactive Demos
Here are a few other ways to refresh existing interactive demos and build new ones quickly and efficiently.
1. Create a New Launch Checklist
There’s a lot of marketing that goes behind a new feature launch. That’s why many Navattic customers form a standard to-do list for common marketing assets.
Having all their ducks in a row helps them remember what they need to update and when, reducing the chances of something slipping through the cracks.
Lise Pleyber, Director of Product Marketing at Coast, shares:
“We have kind of a checklist that ensures we have our entire format and asset type for each feature. That way, we are absolutely sure that we do not forget anything.
If we didn’t have that, it could lead to an inconsistent experience, or we could miss out on an opportunity to focus on a new feature that might be adding value. Having that checkpoint every time we launch a new product has been very helpful for us.”
Rodney’s team at Remote has a comprehensive go-to-market template that kicks in with each new feature, benefit, or product launch.
“This checklist includes tasks like social media posts, email updates, and website revisions. Now, it also prompts us to update or create a new Navattic demo.”
This way, his team doesn’t overlook refreshing their demos and allows them to maintain demos independently without involving creative: “This autonomy in product marketing to make updates directly is incredibly efficient.”
2. Keep a Standard Demo Template on Hand
Staring at a blank screen can be paralyzing. So, instead of starting from scratch, create a standard template for new demos.
All you and your team have to do is make a copy, swap in new Captures, and update the text.
Rodney from Remote takes this approach to ensure all his demos have a cohesive look and feel.
He explains: “Our template includes an engaging intro, imagery that matches our website, and a clean, clear transition into the interactive product experience. This approach keeps our demos uniform yet tailored to showcase specific features or products.”
Rodney also pointed out another benefit of templates — they help get and keep team members on the same page.
“There are five or six of us on our team who are actively in Navattic at all times, building out demos or working on demos. So it's nice to be able to have some sort of baseline template that we can all work from.”
AI tools can also help you turn templates into more customized demos — or even alternative assets. Christine Moore, Head of Product Marketing at Forj, notes:
"My brain is not great at looking at a deck and saying, ‘How do I make this into a one pager?’ Or looking at our demo script and saying, ‘How do I build this into our interactive demo?’
Using AI to kind of make those translations that go so much faster than they would in my own head is one huge kind of piece of it that I've been working on."
3. Set a Regular Demo Review Cycle
Make a point to review all of your published demos in conjunction with your product update cycle. That way, you can add any new features or significant enhancements to existing demos as soon as those updates are released.
You’ll also want to keep an eye on demo performance. Tools like Navattic’s drop-off reporting and completion analytics help you identify where users disengage and prioritize the changes you need to make to your demos. Leo Jedynak, Product Marketing Lead at VTS, points out:
“At the end of the day, we product marketers could update everything. But ideally, we’re reducing the time to value by eliminating all of the extra things that don't need to be done, and instead prioritizing the interactive assets we see get the most engagement, both internally and externally."
Another exercise you may want to add to your review cycle is requesting feedback from your sales and customer success teams.
Maria Castañeda at Lokalise explains, “Input from sales and CS teams is crucial. They can provide insights on primary use cases, what to show and not to show, and areas where customers are most likely to have aha moments.”
How to Organize Your Demos
Once you start building out different demos (and different versions of the same demo), they can begin to clutter your instance.
To keep everything streamlined, lean into all of Navattic’s Workspace organization features:
- Create Boards to classify demos by product lines, user groups, or development stages, making them easier to find. Save time by using something you already have or by amending an existing demo to fit your needs.
- Use Labels to tag demos. For instance, you might want to be able to filter demos on terms like “beta,” “website,” or “AE use.” Add a color to each label to help you find and categorize them faster.
- Ensure proper access with Navattic’s Teams and Role Management. Keep certain demos under your or your team’s purview until they’re ready to share with sales or customer success. Let those teams make updates themselves with Builder permissions, or keep your demos read-only with Viewer permissions.
For more helpful interactive demo hints, check out the best practices section of our blog.
There, you’ll find how-tos for things like:
- Converting an existing video into an interactive demo
- Maximizing demo engagement and conversion
- Using interactive demo data
- Building a demo center