Advanced Interactive Demo Building Tips from Demo Experts

You’ve built your first few demos, and they seem to be going well.
If you’re stuck on what to do next, keep reading. We asked our network of B2B SaaS marketing experts for their best demo building advice.
Some tips come from our demo building partners, demo consultants with diverse marketing backgrounds, and extensive experience with Navattic. The rest come from our outstanding customers who participated in our customer interview series.
Below, we share seven simple yet effective methods to take your demos to the next level.
6 Ways to Improve Your Demos
Follow these suggestions from Navattic customers and demo building partners to build memorable demos that make a lasting impression on your prospects, customers, and internal staff.
Way #1: Create use case or persona-specific demos
One of our demo building partners, Megan Pratt from Product Marketing House, advises Navattic admins to build their demos around common use cases your ideal customer encounters every day.
“This allows you to create experiences that feel personal to your customers and gives you more opportunities to showcase what makes your product different from the competition."
To better understand what use cases your audience might be interested in, ask for feedback from other teams across the organization who get exposure to prospects and customers.
Eric Holland at Klue reminds us, “One demo is not enough, especially if you've got a complicated product with a lot of different jobs to be done within it.
When you think about all the different stakeholders involved in the buying process, it's not just your power user or your champion.”
Not sure how to showcase multiple use cases within one interactive demo?
Check out our Implementing Interactive Demos for Multiple Product Lines blog post for 3 ways to do it (with real life examples).
Advanced tip: Use Navattic interests to tailor demos by buyer intent
Start by tagging each of your steps with interest categories, like “Integrations,” Onboarding,” or “Competitive Advantage”.
Then, add an interest form at the beginning of your demo to let users choose their own adventure.
On the backend, track which topics prospects resonated with the most to:
- Improve your targeting
- Prioritize your email follow-ups
- Craft personalized responses for every prospect
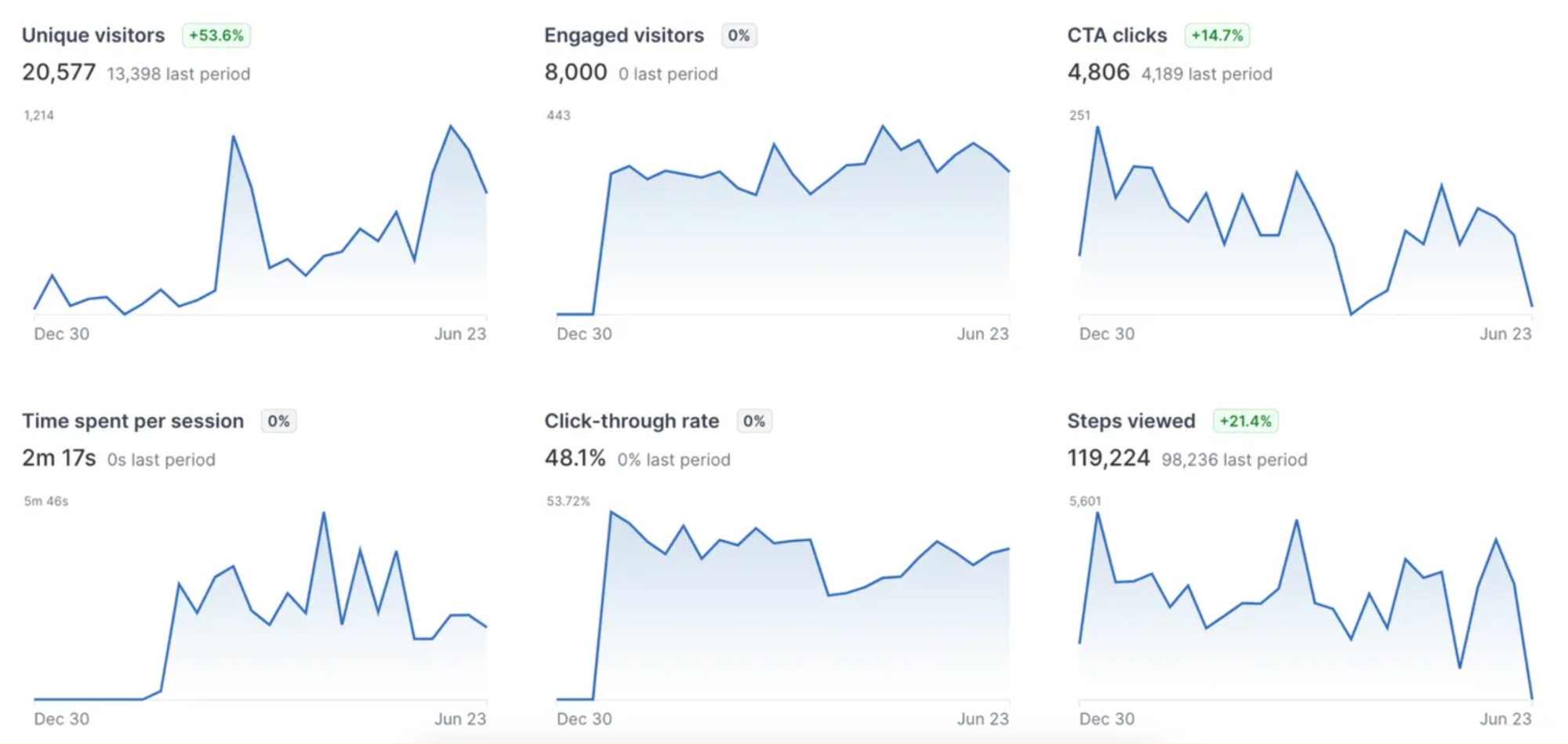
Advanced tip: Leverage Navattic’s Analytics Dashboard
The Dashboard summarizes trends in visitor engagement within your demos. Use it to delve into metrics like:
- Unique visitors (total number of visitors to step 1 of your demo)
- Engaged visitors (unique visitors who advance 1+ steps in your demo)
- CTA clicks (total number of visitor engagements with a CTA)
- Time spent per session (how long the average user spends on your demo)
- Click-through rate (the % of engaged visitors who click on a CTA)
- Steps viewed (total number of steps viewed across your workspace)

These KPIs are valuable because they can show you where visitors stop engaging with your demo - perhaps because it’s confusing, they’re not interested in the feature or use case, or there’s an error in one of the steps.
They can also tell you which demos perform best, helping you refine the steps, copy, and CTA placement on demos that aren’t hitting the same numbers.
Advanced tip: Track drop-offs and trigger follow-up with Navattic JS
Navattic JS is a JavaScript widget that identifies demo visitors who exist in your CRM.
We recommend using Navattic JS to capture demo engagement events (completions, step drop-offs) and feed that data into tools like HubSpot or Marketo.
Then, trigger follow-up campaigns that tie directly to their demo behavior.
You can also combine this data with Navattic Analytics Dashboard data to revise low-performing steps or adjust your CTAs.
Check out our Email Copy & Sequencing Tips blog post for advice on how to follow up post-interactive demo.
Way #2: Speed up demo building and editing
Chances are, you’ve got a lot on your plate. Being asked to create multiple interactive demos can feel like a big ask.
Fortunately, there are multiple ways to expedite the process. One way to do this is to use AI to help you create an outline.
Our AI Storyboard Generator, for example, automatically creates a step-by-step demo structure based on the URL of your website or product page. Plus, it’s aligned to all the best practices we’ve learned from the 28,000+ demos built on Navattic.
You could also batch your tasks, like taking all of your Captures or writing all your CTAs at once.
And you can always reach out to demo consultants to help you brainstorm new interactive demo ideas or build demos for you.
Check out 3 Tips to Speed Up Interactive Demo Builds for a more in-depth look at these ideas.
Advanced tip: Use click-to-capture to speed up demo creation
If you’re not already using Click to Capture in Navattic’s Chrome Extension, consider trying it next time you build a demo.
It automatically captures everywhere you click in your app and anchors Tooltips or Beacons to where you clicked.
Advanced tip: Mass update table data
To make your demos even more polished, you can use Navattic’s Table AI feature to update table values in bulk with AI-powered prompts.
For example, you can type things like “turn all of these company names to manufacturing businesses,” and all of the data entries will change in seconds.
To use Table AI:
- Edit a Capture with a table.
- Select the table element.
- Click Magic Editors > Table AI.
- Enter your prompt.
- Click Submit.
Way #3: Highlight different types of mediums
If your product has multiple ways you can interact with it (mobile, desktop, etc.), you may want to build demos for different parts of your product.
Navattic customer, CloudAlly, talks about the power of creating multiple short demos that you can stitch together in their blog post, 5 Steps to a Phenomenal Interactive Product Tour:
“Get product captures of the sundry tour paths from your test app, product and/or sales. Remember to keep it highly modular – breaking it into plug-and-play pieces that you can use to quickly create new demos of differing levels/durations and for different industries and persona types.”
Being able to show how your product performs in every medium can help sales teams show the way your product works in ways that really “wow” each segment of your ICP.
Advanced tip: Capture videos to showcase dynamic interactions
It’s tough to show things like smart defaults, context-aware tooltips, filtering, conditional visibility, and integrations in pictures.
To highlight product depth (without overcomplicating your demo), try recording short video clips of animations, drag-and-drops, and transitions instead, and upload them as media captures.
Doing so not only sustains a user’s attention but also allows you to dive deeper into complex features or product behavior that are tougher to convey through screenshots and text.
Way #4: Optimize your demo for different channels
Potential buyers are, for the most part, on the go. And that means they’re not looking at your demos on their laptop in their office.
An excellent mobile version of your demo can help you educate prospects about your product wherever they are.
Just keep in mind that most people won’t have the patience to swipe through a 20-step demo on their phone, so keep them short and sweet.
Beyond mobile demos, you may want to optimize demos for when you’re on the go at an event or booth, settings that might not have a good wifi connection. Kristen Graves Hoppe at Syxsense (acquired by Absolute Security) utilizes Offline Mode at large trade shows to ensure prospects see the Syxsense product at its best.
“At events, things always go wrong. For us, unreliable internet was a frequent issue, meaning we didn’t always get to show off our product in the best light. We eliminated this variable by using offline-capable demos, ensuring the experience ran smoothly, regardless of connectivity issues.”
Advanced Tip: Build mobile demos that look like a mobile app
Chances are that when someone is viewing your demo, they’re on their phone. To make sure your demos look good on mobile:
- Use Chrome’s Inspect tool to simulate a mobile view.
- Take full-page screenshots with GoFullPage.
- Add device borders.
Advanced Tip: Use mobile-on-mobile demo layouts
If you have a mobile app, it makes sense to show mobile-first features in your demo. But they can look strange on a desktop.
Navattic’s mobile-on-mobile demo layouts can help.
When you toggle on Fullscreen in the Mobile Swipe Editor, images that are taller than they are wide fill the entire screen, adding realism and polish to mobile demo flows.
If needed, you can enable Auto Progress for your Mobile Swipe Demo to automatically guide visitors through the demo. Select Advanced Options > toggle on Auto Progress.
Advanced Tip: Use offline and QR codes at conferences
It’s notoriously hard to get good WiFi at conferences and events, and that can wreak havoc on your live demos.
But Navattic’s interactive demos don’t need an internet connection. With Offline Mode, you can present a realistic, responsive demo, even in settings with limited connectivity.
You could also consider adding QR codes with mobile swipe demos to your booth signage so attendees can access your interactive demo on their phones.
Jonathan Paredes at Dropbox says that his product marketing team has been using QR codes not only at their booths, but “on flyers, note cards, and other similar items.”
Try incorporating Interest routing into your conference demos so users can choose the content most relevant to them. Send that data straight to HubSpot or Marketo so you can send targeted outreach based on user engagement.
Note: Offline Demos is an add-on feature. Contact success@navattic.com to enable this in your workspace.
Way #5: A/B test your demos
It’s tough to know exactly what prospects want to see, even if you shadow calls and gather team member input.
A/B testing can tell you a lot about your prospects’ preferences and behavior.
Recently, we ran an A/B test to determine what kind of interactive demo to put on our home page – the overview demo we currently have or a more personalized version that lets visitors choose whether they want to explore a sales, marketing, or product persona-based demo.
The persona-based demo outperformed the overview by a mile. We saw a:
- +45% lift in folks who submitted our book a demo form
- 6.3x improvement in the number of MQLs
- Roughly 2x lift in demo completion
Want to learn how we did it?
Check out Navattic Internal Experiment: A/B Testing Overview vs Segmented Demos for a full breakdown.
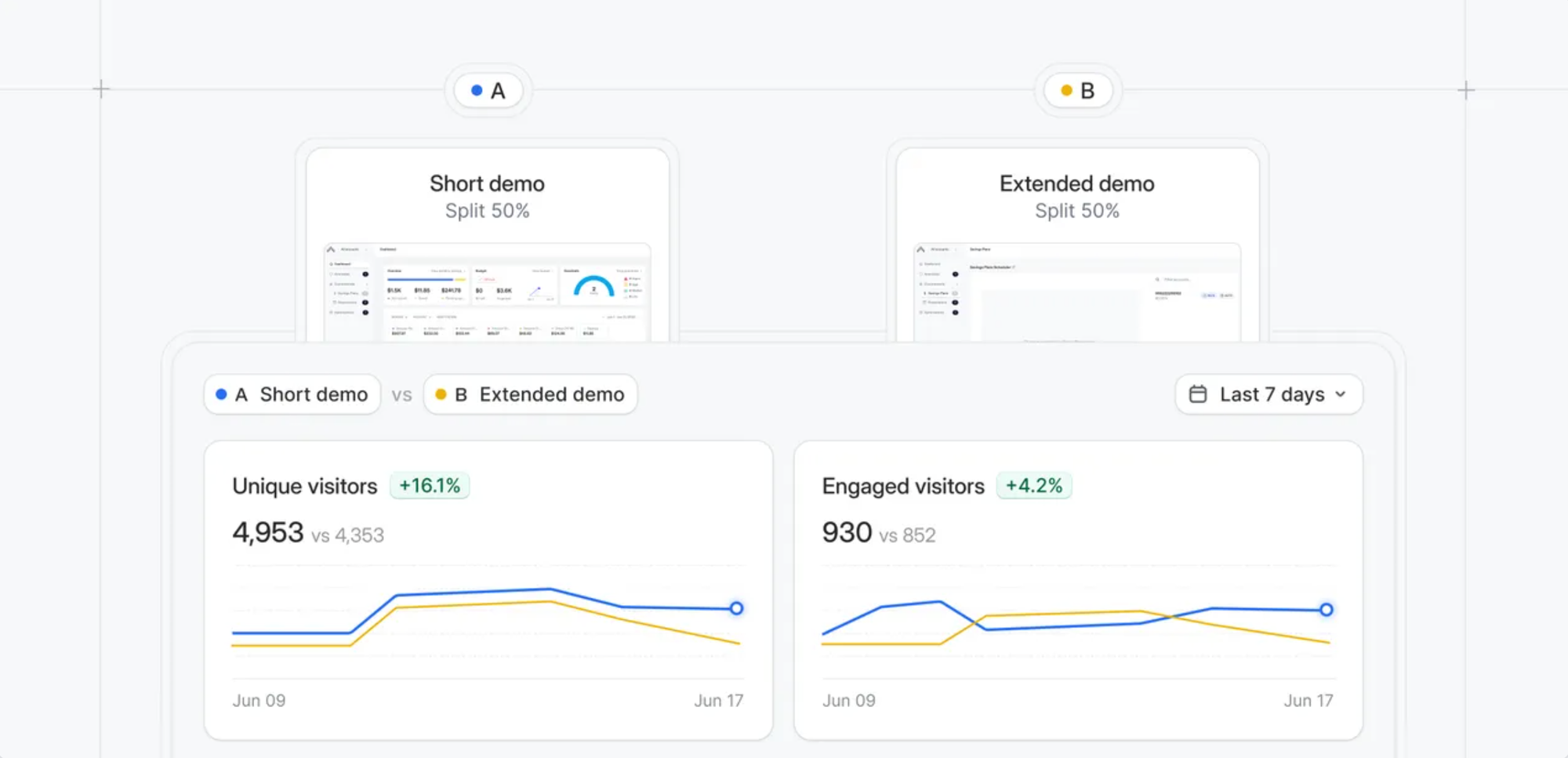
Advanced Tip: Use Navattic’s new A/B testing feature
A/B testing multiple variations of each of your demos can help you zero in on the modules or features your audience cares about most.
With Navattic A/B Tests, you can test things like:
- One use case over another
- Gated vs. ungated demos
- CTA color
- Modal text
- Step variations
Here’s an interactive demo walking you through how to set up an A/B Test.

To get A/B Testing set up, reach out to our CSM team at success@navattic.com.
Note: This feature is only available on our Growth and Enterprise plans.
Way #6: Share your interactive demos in digital sales rooms
Once you've built your first interactive demo it doesn't need to just live on the website, but as a part of your buying cycle.
That’s where digital sales rooms, like trumpet or Seismic come in. Digital sales rooms create a centralized, branded space where reps can share every deal-related asset - from recorded calls and one-pagers to live demo follow-ups and interactive demos.
Adding your Navattic interactive demo to a trumpet Pod gives prospects an immediate, hands-on view of your product alongside all the context they need to take next steps.
“The power of combining Navattic interactive demos into our trumpet Pods is a game-changer for us, especially for organizations who may be very early into the buying journey but want to see our solution.” — Alex Harris, Coupa
Check out our Interactive Demos + Digital Sales Rooms blog post for how to set up an interactive demo in a digital sales room.
Advanced Tip: Use demo and sales room engagement data as intent signals
Use Navattic’s JS tracking or integrations in your digital sales room to trigger tailored email sequences or Slack notifications when prospects watch your demo inside a sales room.
That way reps can how interested a prospect is or what area of your product or sales room they explored.