Navattic Alternatives (Feedback From Real Interactive Demo Buyers)

We often hear from our prospects how tough it can be to tell the differences in interactive demo software. The core technology to build interactive demos can be pretty similar across platforms, so we wanted to spotlight from actual buyers the small details that make one platform stand out from the rest.
To keep this article as unbiased as possible, we spoke with buyers who evaluated interactive demo software over the past 6 months. It was a mix of buyers that went with Navattic and with competitors.
We asked them how they went about their research, what their first impressions were, and the pros and cons of each tool in their assessment. We also looked at G2 reviews and Reddit comments.
Keep reading to determine which interactive demo product will match your requirements best.
How is Navattic Different From the Rest?
Interactive demos have become a catchall term. But the reality is that interactive demos are really an amalgam of three distinct categories:
- Guided HTML or CSS walk-through demos
- Open sandbox replicas of your product
- Guided screenshot and video walk-through demos
Learn more about each type of demo automation software
Navattic can cover any of the above categories but we specialize in top-of-funnel HTML/CSS demos. These types of interactive demos are often used by marketing and sales as an asynchronous resource — rather than for a live demo call.
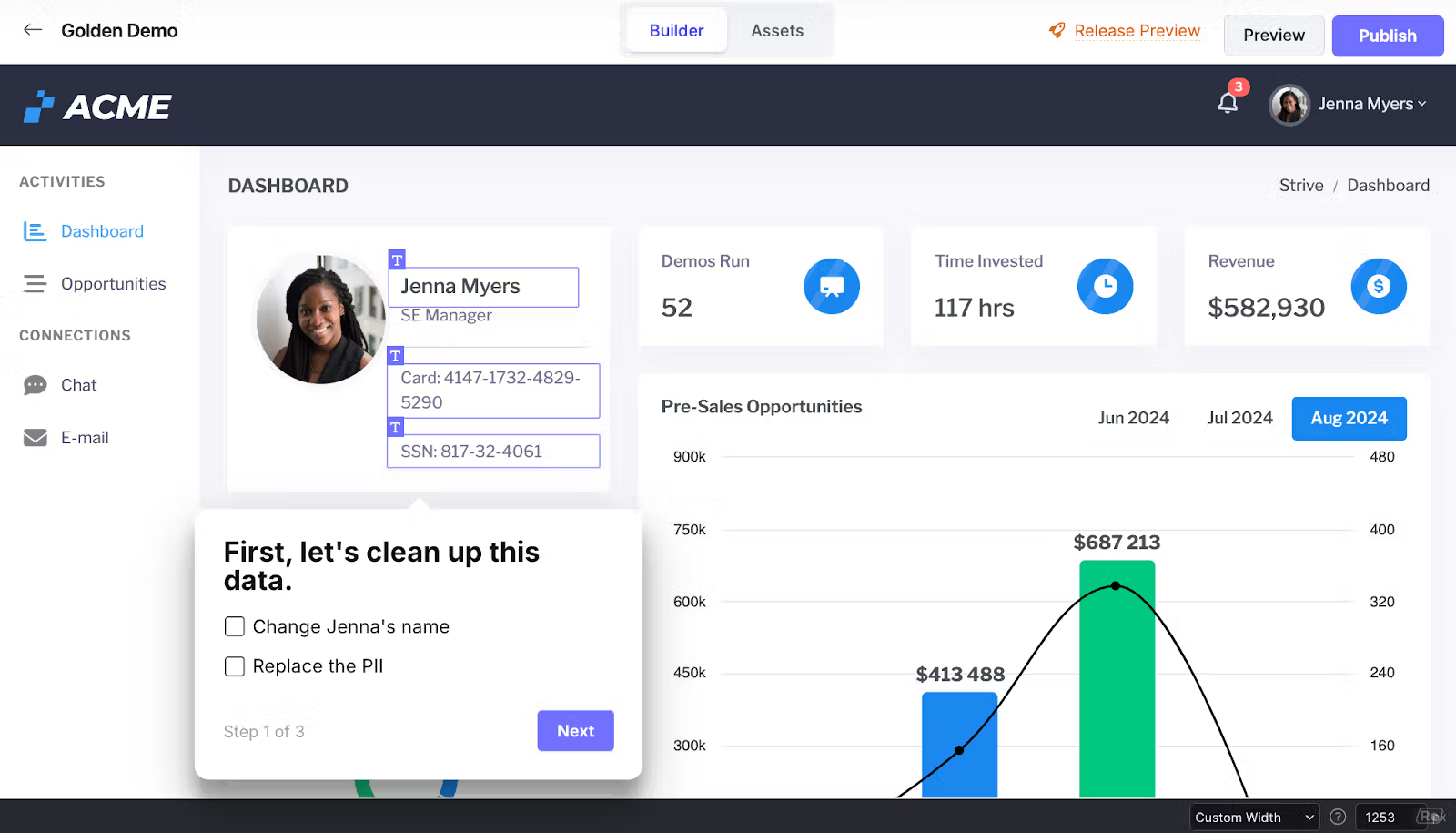
An HTML/CSS cloning makes demos look and feel like their actual product. So much so that demo users think they’re actually using your app. And for the demo builders — in platforms like Navattic, they can easily edit captures to clean up messy demo data or add personalized touches for specific accounts.
In fact, most buyers who went with Navattic raved about its:
- Editing capabilities (plus tooltips, modals, etc.)
- Ease of use and support documentation
- Premium look and feel
And most importantly, its ability to engage and convert. Nish Budhraja, Strategy & Operations Lead at Found.com, explains, “With Navattic, the proof is in the pudding. Customers spend 5 minutes, on average, going through our demo and clicking around. And the conversions (account sign-ups) look really good. Choosing a business banking product is a weighty decision. The more in-depth demo we’re able to provide gives people the confidence that our product is for them.”

Try an interactive demo of Navattic
Top 6 Navattic Alternatives
Navattic’s guided HTML/CSS demos enable any team member to create demos — without engineering's help.
We support interactive demo builds for mobile apps, desktop apps, and web-based tools. We also integrate with Hubspot, Salesforce, G2, Twilio Segment, Marketo Google Analytics, and more.
But, at the end of the day, these features are fairly similar to other demo platforms out there.
That’s because feature differentiation is harder than ever with the pace of innovation. With 30+ vendors in our space, everyone is constantly trying to roll out new features to get ahead.
That’s why — besides adding to our core functionality — we emphasize strategically supporting our customers, helping them build successful demos based on our data-driven best practices. And we were happy to see this as a recurring theme in our interviews and review research.
That said, we know you won’t get what you need from your interactive demo software if you don’t pick the right one.
So, below, we dive into Navattic’s main competitors, sharing what kinds of companies stand to benefit most from each tool, why customers went with their product (or didn’t), and how their pricing model works.
Navattic vs. Storylane
While Navattic and Storylane tend to have pretty similar feature functionality, prospects often go with Navattic for the polished look and feel and support, while prospects go with Storylane for the quick time to build and cheaper price point.
With Storylane’s basic plan, users can create screenshot and video demos, directing users to specific features using text-based prompts. Storylane has some features to help build quick demos, like AI assist, which enriches voiceovers, translation, and copy.
Prospects can also jump back and forth to different parts of a demo, giving them the freedom to explore. Yet that freedom can potentially confuse users, and if the demo is screenshot-based, it won’t feel like the user is actually exploring the product itself.
Storylane's cheaper price also means it is more of a self-serve tool — a dedicated CSM isn't offered until the $1200 minimum plan.
Best for: Early-stage startups looking to quickly build an interactive demo

Pros
- Demo Hub. Though Ignacio Harriague at Invgate didn’t end up going with Storylane, he shared: “Being able to build playlists or a gallery of demos so that prospects can pick and choose what they wanted to see was interesting. But we don’t sell too much into big enterprises where this would be useful.”
- Account reveal feature. “It’s loved by our sales team to see who is interacting with the demos on our website.” (G2 Review)
- Always visible CTA that can boost conversions “by keeping the call-to-action front and center.” (Reddit)
Cons
- Storylane customers don’t get a demo HTML editor, personalization, support, clickable live demos, or certain integrations unless they choose the $100 per user per month Growth plan.
- Lack of support. Nabilah Salleh at a customer communication platform went with Storylane but mentioned: “The help centers were lacking information.”
- Lack of analytics. Users say, “Would love to get clearer insights into which of our customers engage with the Tutorials we create,” and “The analytics part could be more intuitive for the administrator to make better calls on what to improve in the demo experience.” (G2 Review, G2 Review)
Pricing for 5 users
$500 per month, billed yearly.
With the Growth plan, you get an HTML-guided demo, personalization (names, logos, dates, etc.), embedded lead forms, 10 integrations, 2,500 deanonymized visitors, and support.
Why prospects chose Storylane over Navattic
They got a deal. “We went with them simply because we got a better offer, and my CEO liked that. If it were up to me, I would’ve chosen Navattic because it was easier to build demos in"
Torstein Hoset at Konciv shares.
“I’ve been struggling with screen compatibility in Storylane, and from what I remember, Navattic had better functionality for adapting screen sizes.”
Why prospects chose Navattic over Storylane
Functionality and support. “I liked Navattic’s editing features — I felt the functionality was better there” Laura Lashmar at eStreamly highlights.
She adds, “My Navattic salesperson was really great about extending our free trial and mocking up an interactive demo so I could get a feel for what was possible in Navattic. It served as a template for my first demos.”
User experience. “I liked the user experience, felt a little more premium — like it had more capabilities than Storylane,”
says a Marketing Manager at Aryaka.
“We even had a Storylane license for our support team, but I preferred Navattic after seeing their walkthrough.”
See our comparison landing page to learn more about Navattic vs Storylane.
Navattic vs. Walnut
Walnut is a great option for companies that want a more custom demo setup. But if you want a more out-of-the-box solution, Navattic tends to outshine Walnut with a more intuitive platform, robust HTML editing capabilities, and support for both desktop and mobile products — making it a versatile choice for both sales and marketing teams.
Walnut captures your product's front end with a Chrome extension and then allowing users to edit and personalize through a no-code interface or HTML. Once a user finishes creating their demo, it’s added to a shared library, which can be categorized, saved for future use, or cloned and updated for a live call.
A distinguishing characteristic of Walnut is that prospects can leave comments and questions as they go through a demo. AEs can respond asynchronously or use those comments as an entry point for another sales call.
But Walnut’s Chrome extension only works on web-based products (not desktop or mobile tools). Walnut customers have shared that responsiveness can be a challenge.
Walnut also has limited marketing integrations, without native integrations to Segment, Adobe Analytics, Mutiny, Amplitude, or Mixpanel.
Best for: Templated live sales demos to clone and personalize

Pros
- Prospects can leave comments and questions as they go through a demo, and AEs can respond asynchronously or use those comments as an entry point for another sales call.
- If your product integrates with another software, you can capture both platforms and demo how they work together. “It helps showcase integrations with other platforms that often require SCs (clickthrough with a script they can follow). Has considerably cut down SC requests.” (Reddit)
Cons
- Getting up to speed takes time. “Other tools tend to have certain, what seems to be basic, functionality that Walnut lacks or requires customization. The building experience takes a bit longer to grasp, though a recent update has made it a bit easier.” (G2 Review)
- Limited support for mobile apps. Users say, “Support for mobile apps is a little convoluted, but they seem to be working on it,” and “We had some difficulty building Walnut demos from a mobile point of view because the platform only allows us to take screen captures from a web browser.” (G2 Review, G2 Review)
- White-labeling, SSO, offline demos, and advanced translations are all paid add-ons. And Deal Intel, their reporting functionality, is still in beta per their website.
Pricing for 5 users
Walnut charges a flat platform fee, though it’s unclear how many users are available in each of their three plans.
Their Lite plan is $9,200 per year, which gets you:
- Unlimited demos and website embeds
- Demo analytics
- HubSpot integration
- Walnut Uncover
- Playlists
For a dedicated CSM, expert technical training, and integration with Salesforce, you’re looking at over double the cost ($20,000 annually).
Why prospects chose Walnut over Navattic
They wanted a more custom sandbox. “Walnut helped us standardize demo experiences and improve them without having to build or maintain a demo sandbox.” (G2 Review)
Why prospects chose Navattic over Walnut
HTML editing and ease of use. “While Walnut was cheaper, it quickly became obvious that Navattic or Storylane were better contenders,” says Torstein Hoset at Konciv. “Building demos was easier in those tools and they both had HTML editing.”
While Nabilah Salleh at a customer communication platform went with Storylane, Walnut was part of her tool assessment, and she agrees: “Walnut was a bit confusing when I first started out.”
Navattic vs. Reprise
Navattic enables faster time to value with marketing-focused features and seamless integration with top-of-funnel tools. It’s also a more, scalable solution for teams that don’t need overly complex demo environments.
But if you need to create multiple types of demos (i.e., interactive demos and test environments), Reprise is the tool for you.
In Reprise, users can build three kinds of demos: guided walk-throughs, live overlays, and cloned sandbox environments, so it makes sense for companies that need all three and want to centralize demo creation.
But Reprise's complexity can steepen the learning curve for marketers, SEs, and AEs, and often requires engineering help. Like other sandbox demos, it opens you up to the same errors you could get in a live environment.
Best for: Large, complex demo environments for live calls

Pros
- Supports large, complex demo environments for companies like Zendesk, MongoDB, and Databricks.
- Good customer service. “The customer and engineering support from Reprise has been helpful, and they have been able to accommodate specific use cases that required custom code.” (G2 Review, G2 Review)
Cons
- According to G2, Reprise is “slower to reach ROI” than Navattic and other presales tools. One user said, “To utilize all of its features, all of its capabilities, it takes time to learn. There are some rather more technical pieces to it as well that require more specialized knowledge.” (G2 Review)
- Lack of marketing features. “I find myself wishing it had more features that helped with end to end top of funnel tracking for SDR, BDR, etc.” (G2 Review)
Pricing for 5 users
Reprise does not publicly share its pricing, but we have heard it scales up based on the number of demos and user seats.
They also don’t tend to work with companies with less than 200 employees, so offer more enterprise-grade pricing.
Why prospects chose Reprise over Navattic
They needed multiple kinds of demos. “I really like the fact that Reprise has come up with a solution to be able to take control and link your screen captures, if we want to modify content and create a beautiful video out of it, it is perfect.” (G2 Review)
“If your primary purpose is to support live demos for your sales team, you should take a look at Reprise they are built specifically to support live demos for your sales team.” (Reddit)
Why prospects chose Navattic over Reprise
No one that we interviewed mentioned Navattic vs Reprise directly. But from our research, it seems like:
The UI seemed complex. “Demo cloning was more than what we needed and it was too expensive for us.” (Reddit)
And on G2, Navattic has an edge over Reprise in nearly every Rating category, from ease of use to quality of support to product direction.
Navattic vs. Arcade
Because Arcade is primarily a screenshot-driven demo software, it doesn’t have the rich HTML capture and editing capabilities that Navattic does. It’s also missing valuable marketing tools and analytics features that your team might need.
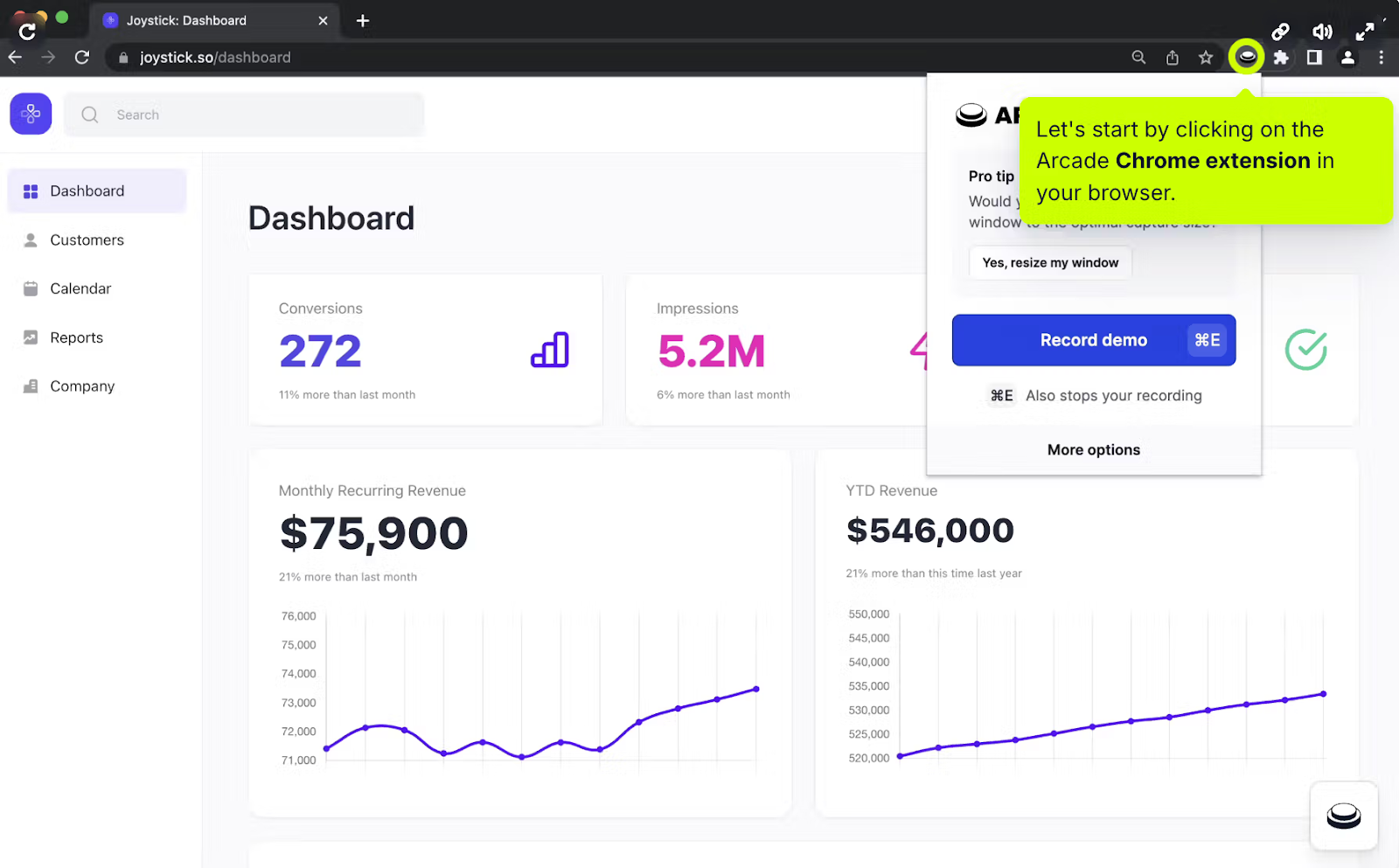
That said, Arcade is easy for GTM teams to use. They just record video and audio clips through Arcade’s Chrome extension. The platform also has workflow and collaboration features to get team members on the same page and help them work on demos efficiently.
Of course, the caveat here is that editing screenshots and videos manually takes time and resources — and Arcade charges extra for trimming, speeding up, and editing their videos. Because of the static nature of these demos, Arcade is better suited to quick, how-to demos than longer demos intended to show the full scope of a product.
Arcade is also missing integrations with Chili Piper, Marketo, Zapier, Zoominfo, and customer email clients.
Best for: Social media or help article interactive demos

Pros
- Taking screenshots and videos is quick and easy to do. “It’s very intuitive, easy to use and beautiful. It’s my preference of choice in recording interactive demos.” (G2 Review)
- Because it’s a video-based tool, you don’t have to worry about responsiveness or mobile availability. “There are lot of options how to modify what kind of things you want to show during the path what potential customers are going through on your web pages.” (G2 Review)
Cons
- Arcade doesn’t support HubSpot custom forms. (G2 Review)
- It lacks analytics features, too. Per one user, “I think there's more room to use analytics - I've not experienced this part of the product much but [we could use] more clarity into generating our ROI.” (G2 Review)
- Arcade is only available in Chrome. “It’s a helpful workhorse for most use cases but would love the ability to run it on my computer or via other web browsers in the future.” (G2 Review)
- Nabilah Shalleh at a customer communication platform points out, “Arcade was the easiest to use [in our evaluation]; however, it did not satisfy our use case with having a HTML feature for further customization.”
Pricing for 5 users
To get advanced reporting, forms, integrations, and translations, you’ll need to pay roughly $213 per month ($42.50/user/mo).
This plan also includes additional video editing, pan and zoom, insights, and advanced branching features.
Why prospects chose Arcade over Navattic
They didn’t need HTML. “Arcade was easiest for my team to use, and while HTML is helpful, it wasn’t a must-have for us,” says Ignacio Harriague at Invgate. “We wanted something that was polished enough, and that would help us build fast and put out more demo content.”
Quick and ‘fun’ interface. “Navattic is just way too expensive and has a higher learning curve. Arcade and Storylane are pretty comparable, but visually, I like Arcade a bit better. It's just more fun creating and editing the interactive demo within Arcade tbh.” (Reddit)
Why prospects chose Navattic over Arcade
Exemplary support. “With Arcade we felt out on our own — I didn’t know who our CS person was if we had one. I’m so impressed with Navattic’s support team,” explains Michelle Wohl at Tesorio.
“It really does feel like they want their customers to do well. Besides a proactive CS team, the tool itself is user-friendly.”
She adds, “I’ve recommended Navattic to two colleagues already.”
They wanted demos over videos. “We looked at Arcade, but it was really different from Navattic in that it’s more of just a video. With Navattic, you can easily capture parts of your product, customize the look and feel of your step-by-step walkthrough, and analyze visits and views on the backend. You can even build a series of demos called ‘collections.’” - Nish Budhraja, Strategy & Operations Lead at Found.com
Navattic vs. Tourial
Navattic’s dynamic, HTML-based demos more closely mimic the real product experience (even for mobile apps) than Tourial’s screenshot and video capture demos (while they also offer HTML demos, a majority of Tourial’s customer demos are built using this approach). Navattic also offers more customization and editing options than Tourial, and customers appreciate Navattic’s attentive sales and CS staff.
However, Tourial’s screenshot-based demos can be better for strictly mobile or desktop demos. Customers use screenshots and video capture to create product walk-throughs. A notable Tourial feature is their “TourPlayer,” which lets you build a playlist of demos for particular segments of your ICP.
Tourial also has built-in connections to Calendly and Chili Piper to streamline the interactive demo to sales call flow.
While Tourial’s video-based tours showcase mobile and Chrome extension functionality, drag-and-drop, and other actions that HTML capture can’t pick up, these graphics are static, meaning demo builders can’t easily edit or personalize their demo environment data.
Best for: Chrome extension-based apps or pre-live production apps

Pros
- Since Tourial is mostly screenshot-based, it is easy to create demos of desktop or mobile solutions.
- You can build demo center microsites with prompts so that users can find the right demo based on role or use case.
- Enterprise plan customers can get Tourial Studio services, which include demo “glow-ups,” attribution, web design, and personalized workshops.
Cons
- The UI is a little clunky. “Some weird workarounds that need to be used to achieve certain things. Browser plugin not reliable.” (G2 Review) “I’ve used Tourial and while it’s fine, I am not fond of the UX.” (Reddit)
- Poor support during the sales cycle. “Their team was unresponsive to our questions and helping us set up the platform.” Nabilah Salleh at a customer communication platform points out. “Also to try out the platform, we needed to contact their sales team, which is rather difficult due to the time differences.”
- Mobile compatibility. Reviewers say things like, “My only issue so far is sometimes tours not being as user-friendly on mobile devices,” and “Would love the mobile experience to improve.” (G2 Review, G2 Review)
Pricing for 5 users
Tourial has three plans but does not advertise the cost of each plan, nor how the pricing works (per seat, platform fee, etc.).
To be on par with other tools, you’re probably looking at their Growth plan, which comes with standard and advanced integrations and personalized training — with add-ons for demo centers and SAML/SSO.
Why prospects chose Tourial over Navattic
Ease of use. Anecdotally, we’ve heard that since Tourial is screenshot-based it can be a bit easier to set up. And according to G2, Tourial scores better in terms of ease of setup and ease of admin.
Why prospects chose Navattic over Tourial
Tourial demos don’t feel real. There’s a caveat to screenshot demos in general — since they’re not actual clones of your product, they don’t look and feel as real.
Plus, Tourial is missing customization and editing options for branding and style updates (G2 Review, G2 Review).
Navattic vs. Supademo
Navattic stands apart from Supademo as a more polished, reliable platform — backed by years of user feedback and development. Buyers say Navattic demos give users the ‘real feel’ of their products — something more than what screenshots or videos could offer.
Like some other tools on this list, Supademo’s screenshot and video demo-based platform is designed to help marketers and sales folks create and share demos quickly. Users can record workflows across web apps (via a Chrome extension), desktop applications (through a dedicated desktop app), and mobile apps (by uploading screenshots).
What’s unique about Supademo is its incorporation of AI. If you’re on one of their paid plans, you can use Supademo AI to enhance your voiceovers, translate them into 15 languages, and auto-generate copy for tooltips.
That said, Supademo is one of the newest products on the scene — founded in January 2023 — and users report they are still working out some kinks.
Best for: Small teams that want a cheap, easy-to-use demo platform

Pros
- A good alternative to product videos. “My team has been using it to create tutorials and onboarding resources for our user guide. Before Supademo, we had huge issues keeping those resources in sync with updates to our software because videos take so much time and effort to produce.” (Reddit)
- AI features that accelerate time to value. “The AI-powered features are excellent for personalizing demos, making them highly engaging and tailored to our requirements.” (G2 Review)
- Figma plugin to add voiceovers, CTAs, forms, and animations into click-through designs.
Cons
- Demos can cause other parts of your site to lag. “It seems to slow down site speeds, so I can't put this everywhere on my website that I'd like to.” (G2 Review)
- Doesn’t have HTML captures. According to their website, this functionality is “coming soon,” and you have to request beta access.
- Can’t capture everything. Users say things like: “If you are doing a long demo with multiple different pages, it’s hard to go back and add a new recording if the screen size is not the same. Also, sometimes the recording will not pick up the scrolling (video) on a page.” and “I would like to be able to upload larger images so I can actually scroll.” (G2 Review, G2 Review)
- Buggy AI features. “It's really missing some way to add audio while you're recording the video and then take those instructions, transcribe them, summarize and use the AI voiceover. By default, the AI just says "click the next button", etc., which isn't all that helpful if you're trying to do a help doc and explain features as you are walking through them.” (G2 Review)
Pricing for 5 users
Supademo promotes Scale as its most popular plan. It starts at $38 per user per month, putting you at about $190 per month for 5 users.
With this plan, you get unlimited demos, Supadmo AI, custom branding, dynamic variables, trackable share links, integrations, and conditional demo branching.
Why prospects chose Supademo over Navattic
Pricing. This came up in G2 Review after G2 Review:
“This is a great alternative to making step-by-step guides on little budget.” (G2 Review)
“Wallet-Friendly Wonder: All these cool features without the eye-watering price tag. Supademo's competitive pricing means more awesome for less moolah!” (G2 Review)
“Best price out there aside from a freemium plan someone else offers, but well worth the affordable cost for way more features.” (G2 Review)
Why prospects chose Navattic over Supademo
It’s more professional. Whereas Supademo just sprung up in the last year or so, Navattic’s been around for years, taking the time to talk to users, incorporate their enhancement requests and build out a reliable product that people enjoy using.
“This allows prospects to get a “real” feel for our product while guiding them through the software with sales-oriented content, ensuring they know the value of their purchase. This has also been used for internal team training and has greatly increased product knowledge for our SDR and sales teams.” (G2 Review)
If you’re still on the fence, check out some case study highlights or see customer examples.
And if you’d like to learn more about Navattic, schedule a customized demo.