The 6 Best Click Through Demo Software (Tested & Ranked)

Co-Founder, Head of Product
Now more than ever, buyers expect to “try before they buy.”
But it’s hard to get that right.
- Traditional sales-led demos alienate prospects who want a self-service experience.
- Video tours don’t let prospects use the tool themselves, making them wary of masked bugs or too-good-to-be-true features.
- Even free trials can fail — too many steps may cause prospects to give up before reaching an aha moment.
So, how do you give prospects an engaging hands-on product experience? Click-through product demos.
Interactive click through demos shorten time to value while providing an engaging prospect experience. Keep reading to see our top click through demo software picks, the benefits of using click through demos, and how to create a winning click through demo.
The best click through demo software
- Navattic for mid-market or enterprises that want to use interactive click-through demos across their entire GTM motion
- Loom for brief explainer videos for your website or for personalized emails to later-stage prospects
- Consensus for demos in the sales cycle
- Arcade for short how-to demos for social media or help articles
- Reprise for large, complex demo environments for live calls
- Tourial for Chrome extension-based apps or pre-live production apps
What is a click through demo?
A click through demo can be a series of videos, screenshots, or an interactive clone of your software that lets prospects self-serve click through your product.
More specifically:
- Screenshot click throughs are similar to PowerPoint slides, showing prospects point-in-time captures of your product’s UI and/or a particular product feature.
- Video click throughs are screen recordings of someone going through your product that prospects can watch on their own time. There may be overlays or narration in the background to give prospects a bit more context on what they’re seeing.
- Interactive demo click throughs, otherwise known as interactive demos, are interactive product experiences that lets your prospect get their hands on your product and experience its value — without having to log into your app.
With click through demo software, you can:
- Give prospects the “look and feel” of a live product and make it the first thing they see on your website
- Overlay guides to educate and quickly demonstrate your product’s value
- Create a sharable link for champions to market your product internally
Unlike a full in-product tour, most click through demo software is low or no-code, enabling marketers and reps to create, update, and share product value quickly.
When to use click through demos
The first thing you need to decide is where and how you’re using your click through demos.
The main use case for click through demos is as a CTA on your website. But a major benefit of interactive demos is that they can be used at every stage of the sales funnel and beyond.
According to our State of the Interactive Product Demo data, some of the most popular use cases for top-performing demos were:
- Website embeds
- Feature launches
- In-product training
- Live demo enablement
But don’t feel like you’re limited to just one use case. Navattic customers use demos for 5 use cases on average. Here are some other ideas:
- Leave behinds: As one Redditor, Impossible_Cry_3376, explains: “I see it being useful as a leave behind link for a customer to reference themselves. The customer has to actually click into the screens, so it’s more engaging than just a video link.”
- Blog content: Inserting interactive demos in your blog content can improve dwell time and accelerate prospect education.
- Ads: Interactive demo-based ads can improve click-through rates and decrease cost per lead while driving engagement.
- Partner enablement: Interactive demos can teach partners what they need to know about integrations, new feature releases, and existing product functionality.
- Conferences: Giving a live demo of your product can be risky — interactive demos help your sales team bring your product to life without worrying about technical issues.
5 Steps to Create a Click Through Demo
After you’ve chosen your use case, you’ll need some inspiration for your demo, which leads us to:
Step 1: Choose a use case and goal
According to our 2025 State of the Interactive Product Demo Report, the most popular use case for top-performing demos was website embeds (63.8%).
Our data shows that other popular use cases include:
- Feature and product launches (50.0%)
- Demo centers or libraries (44.7%)
- Customer training and onboarding (44.7%)
If you're using Navattic AI Copilot, you'll be prompted to choose your Use Case upfront, and your demo will be automatically optimized with best practices for that specific use case.
2. Map out user a-ha moments
Great jumping-off points for demo content include:
- Sales calls
- Customer calls
- Webinars
- Frequently used slides
- One-pagers
Load PDFs of those call recordings or your resources into your go-to LLM (like ChatGPT or Claude) and ask it to pull out 2 or 3 “a-ha moments” when users seemed particularly excited by your product.
Run those “a-ha moments by CS and Sales to confirm those are the right parts of the product you want to show.
3. Capture your product
Most interactive demo tools will either be screenshots and videos or HTML/CSS-based. HTML/CSS will make your product look and feel like the real thing by maintaining dynamic elements like hover states.
HTML/CSS will also let you edit the captures, meaning you can clean up messy demo data or personalize it to specific industries or prospects.
To capture your product, you'll need to download a Chrome Extension from the interactive demo platform you choose.
If you're using a product like Navattic, all you'll have to do is click through your product while using the Chrome extension, and our AI Copilot will generate a first draft of the demo for you.
Step 4: Decide whether to gate
If your goal is lead generation, you’ll want to gate your interactive dem
But if your goal is education or brand awareness, ungating is your best bet — it gets as many eyeballs on your product as possible.
In fact, our State of the Interactive Product Demo research showed that 72% of top-performing demos did not use a form.
On average, ungated demos had 12% higher completion and 5% higher engagement rates.
Resource: Should You Gate or Ungate Your Interactive Demo?
Step 5: Iterate
There is always room for improvement. After your demo’s been live for a while, use Navattic’s dropoff reporting to see where people might be getting stuck or disinterested.
Sydney Lawson uses Navattic Analytics to see where those stopping points are and tweaks the parts of the tour leading up to that point to make sure folks aren’t getting confused.
It’s a good idea to through all your demos yourself too. That way, you can (1) identify any problems or confusing areas and (2) make adjustments to enhance the user experience.
Resource: Stats from our State of the Interactive Demo 2024
The best Click Through Demo software at a glance
| Best for | Standout Feature | |
|---|---|---|
| Navattic | Mid-market or enterprise teams needing interactive click-through demos | No-code, drag-and-drop demo creation |
| Loom | Teams needing quick explainer videos | Quick screen recording with camera overlay |
| Consensus | Demos in the sales cycle | Detailed viewer analytics for sales follow-up |
| Arcade | Social media and help article demos | Easy screenshot and video capture with editing |
| Reprise | Complex demo environments for live calls | Full sandbox environments for live demos |
| Tourial | Chrome extension-based applications | Seamless Chrome extension integration |
If you’re ready to add click through demos to your GTM strategy, consider these 5 options for your tech stack.
Below, I outline what each tool does, who it’s best for, and what I like and I don’t like about it — along with other opinions I’ve seen on G2 and Reddit.
Navattic (Interactive Demo)

Try an interactive demo of Navattic
With Navattic, any team member can create HTML/CSS automated interactive demos that look and feel like your actual software without engineering help. Our product supports interactive demo builds for mobile apps, desktop apps, and other web-based tools.
Our demo automation software lets sales reps send early-stage prospects async demos before and after live calls and save presales time from unqualified calls.
Plus with account engagement and playbooks, you can track target accounts interacting with your product and share that engagement data with your entire GTM team for continued targeted outreach.
And we integrate with a whole suite of other tools, such as: Hubspot, Salesforce, G2, Twilio Segment, Marketo, and Google Analytics, to extend the ROI of your interactive demos across your marketing and sales tech stack.
What customers like
- Mobile view: Navattic has several viewing options for devices smaller than 800px wide, including smartphones and tablets. Short visual experiences allow you to educate them on the value of your product while they are on the go.
- No-code: Our product is all drag and drop, making it extremely easy to use. According to one of our customers, “The platform is incredibly easy to use and has thoughtful tools like allowing you to quickly edit out sensitive data and highlight certain components. It was very low lift (less than a day!) to launch our first demo, embed it into our website, and start tracking leads.”
- Analytics: You can see how buyers are interacting with your interactive demo, whether you gate it or not. This helps you understand what parts of your product prospects are actually interested in, tailor your communication, and refine your demo over time.
- AI Copilot: Create an entirely new demo just by clicking through your product. You can drop in custom prompts, and every demo it creates will reflect a specific demo use case with built-in demo best practices.
What customers didn’t like
- Live demo options: Our focus on ease of use and fast deployments means we don’t specialize in overlays or click-anywhere demo sandboxes for live sales calls — those can require a longer technical setup.
- Terminology: Some users report a bit of a learning curve when it comes to interactive demo technology, like flows, captures, modals, and tooltips (G2 Review).
Curious how Navattic customers are building demos? See a variety of real demos from our customers in our interactive demo showcase.
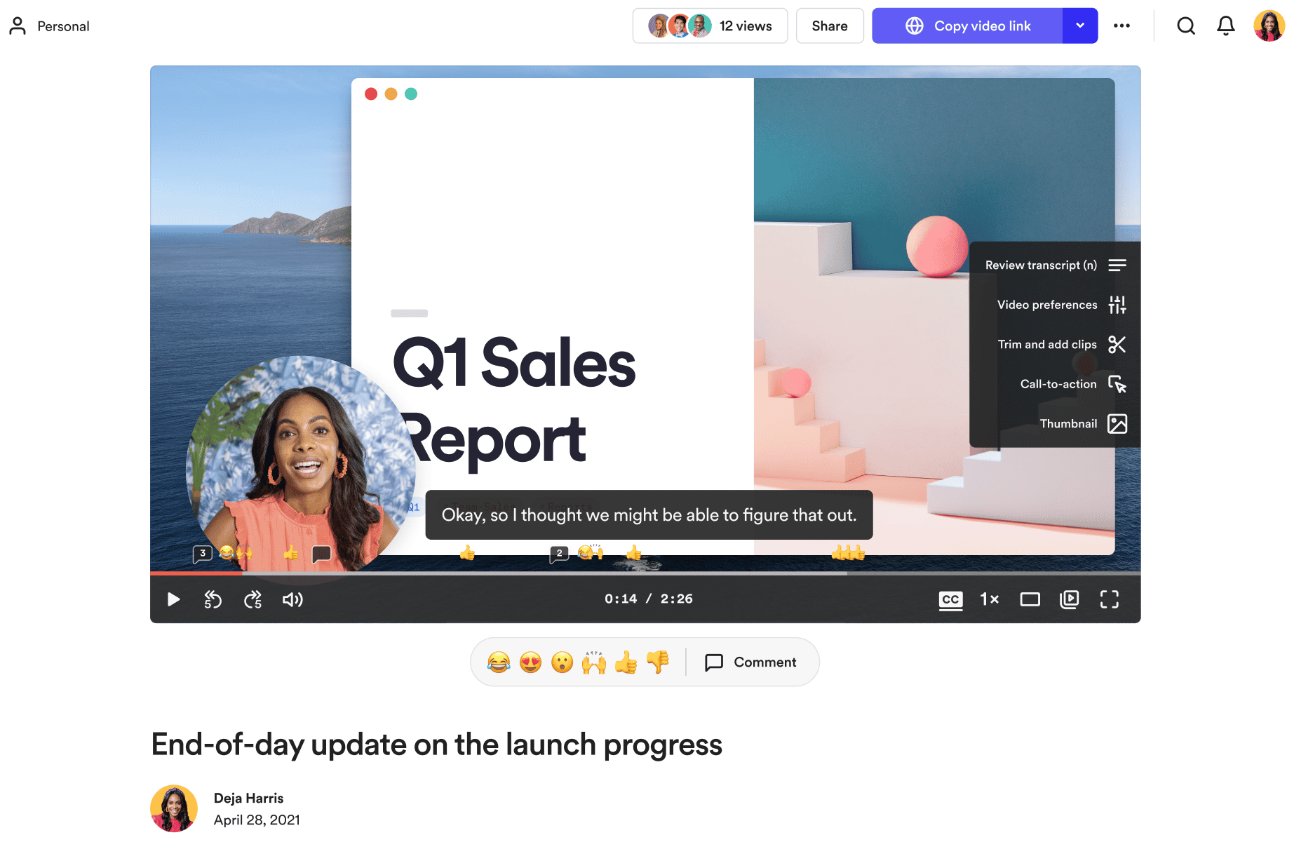
Loom (Video)

With the rise of product-led growth, video platforms like Loom have become an increasingly popular marketing tool for SaaS companies.
Loom is a free screen recorder that captures data from your camera, microphone, and desktop screen.
What customers like
- Showcases your product’s look and feel: Static screenshots and slideshows don’t give users a true picture of how your product features fit together.
- You can show multiple features: In a video, you can easily show multiple aspects of your product at once.
What customers didn’t like
- Low engagement: Product demo videos don’t enable leads to interact with your product — a key element of a product-led sales process.
- Time inefficient: Recording and editing just one Loom video can be a significant drain on sales, product, and customer success time. Some users report poor interoperability (G2 Review) between the desktop and web client and “clunky file management” (G2 Review).
- Obsolescence: Product features can quickly become out of date, and redoing your product demo videos every time there is an adjustment can be overly expensive and time-intensive.
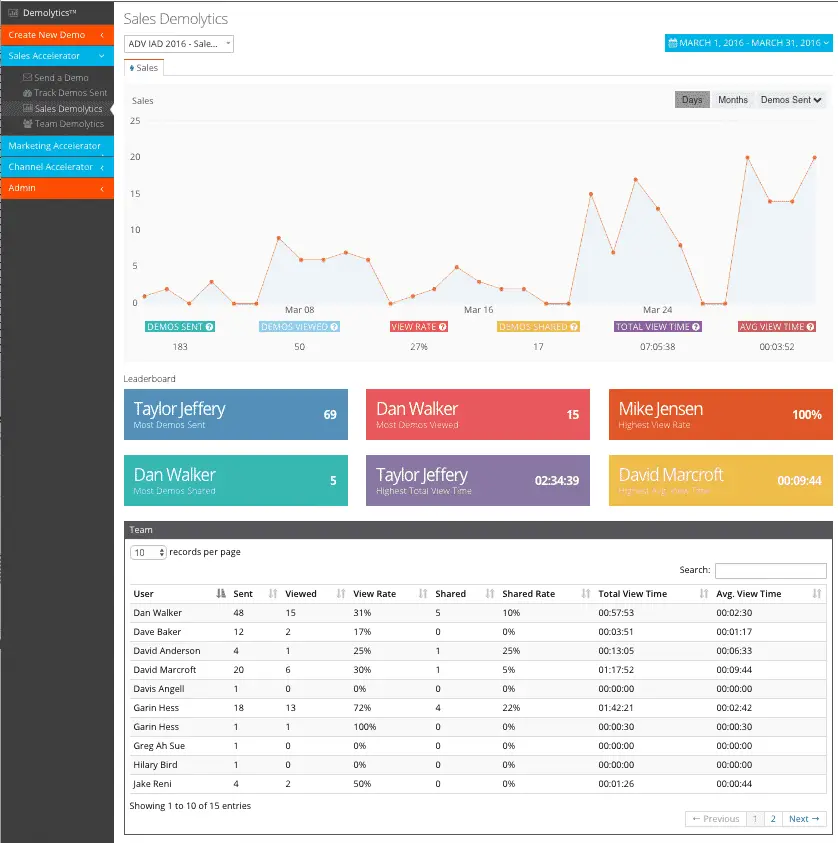
Consensus (Video)

Consensus is a demo automation video platform that focuses on reducing the number of unqualified demos for your sales and presales teams.
What customers like
- Customization: You can customize videos for specific prospects or customers in your ABM campaigns.
- Analytics: With Consensus, sales teams can see who has viewed each video and when, cluing them into how they should follow up.
What customers didn’t like
- Poor UI/UX: On G2, users have complained about the platform timing out during recordings (G2 Review). They’ve also mentioned a confusing video dashboard (G2 Review), “The dashboard for recording videos could be more user friendly. It can sometimes be confusing and not clear how to access and use your videos once they have been recorded.”
- Price: Sales and Marketing components of Consensus seem to be sold separately, which could be a deal breaker for your team’s budget.
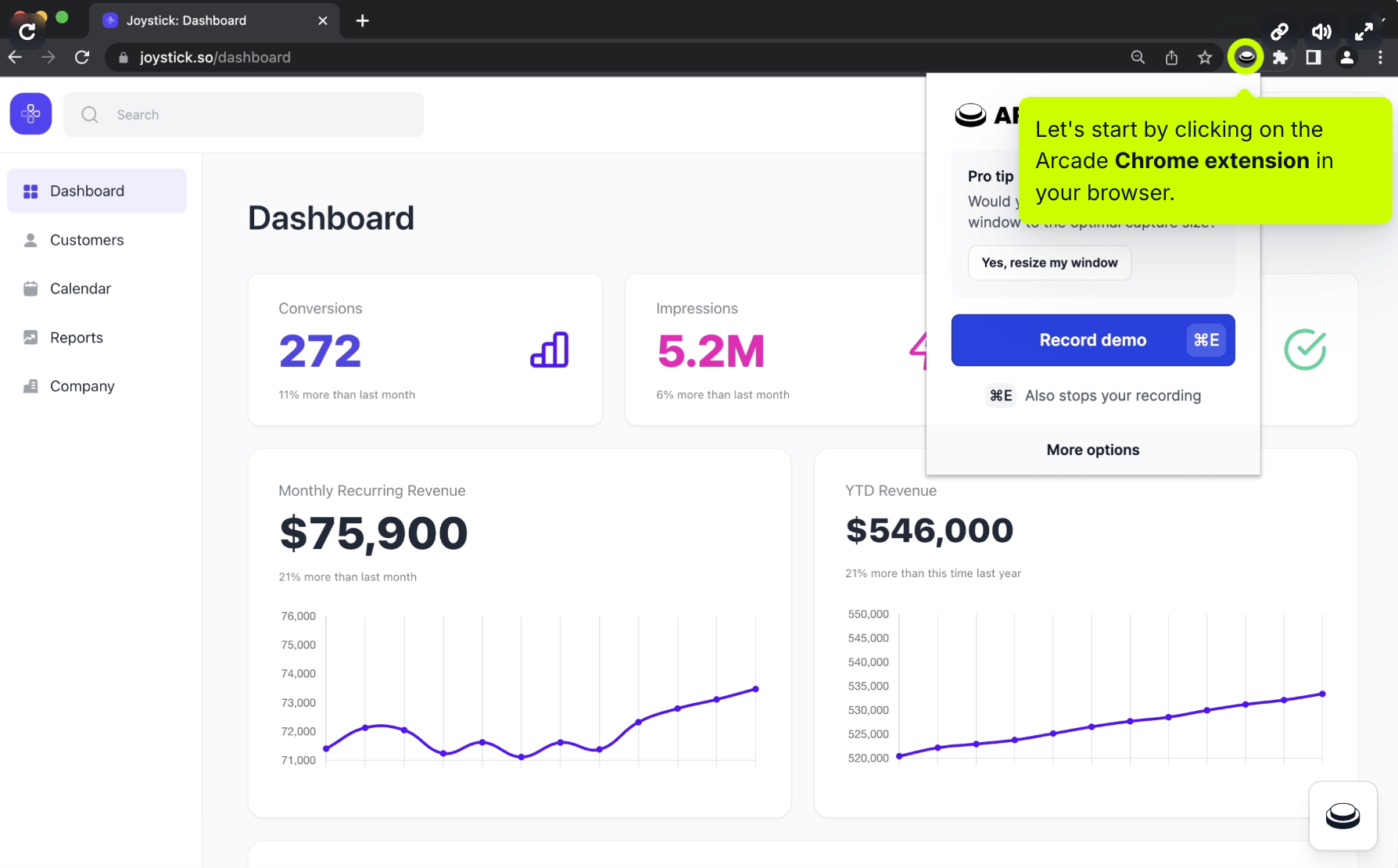
Arcade (Video + Screenshot)

Arcade is a screenshot-driven demo software tool. Beyond capturing screenshots, Arcade admins can weave in video and audio clips they’ve captured through the product’s Chrome extension.
For an extra fee, users can trim, speed up, and edit their videos.
What customers like
- Ease: Taking screenshots and videos is quick and easy to do.
- Compatibility: You don’t have to worry about responsiveness or mobile availability.
What customers didn’t like
- Missing key features: Arcade doesn’t support HubSpot custom forms (G2 Review) and lacks analytics features. Per one user, “I think there's more room to use analytics - I've not experienced this part of the product much but [we could use] more clarity into generating our ROI.” (G2 Review)
- Per-seat pricing: Arcade charges extra for editing and has seat-based pricing, making it tough for larger teams.
Reprise (Interactive Demo)

Reprise offers three different types of demos: plain walk throughs, live demos, and sandboxes. Most companies only need one of those options. But for those who need all three, Reprise is a great all-in-one solution.
What customers like
- Versatility: As mentioned, Reprise has multiple demo options depending on your needs.
- Live demos: Sandbox-type environments give users an opportunity to use your product in real life.
What customers didn’t like
- Complexity: Reprise has a steep learning curve for marketers, SEs, and AEs, which lowers adoption and time to value. According to Redditor, Middle_Giraffe5565, who ran an evaluation for a product tour tool, the Reprise UI seemed complex, and demo cloning was “more than what we needed.”
- Errors: Just like live environments, sandbox demos can open customers up to bugs. And, per one user, hiding certain elements or working with modals “requires custom code, which means engineering time with Reprise.” (G2 Review)
Tourial (Screenshot)

Tourial customers use screenshots and video capture to create product walk-throughs for prospects and existing customers. These demos can be shared over and over in sales leave behinds, on websites, and in blogs.
What customers like
- Familiarity: Everyone knows how to take screenshots, so there’s not a lot of learning that needs to be done to get up and running.
- Good for extensions: Video-based tours like Tourial showcase mobile and Chrome extension functionality, drag-and-drop, and other actions that HTML capture can’t pick up.
What customers didn’t like
- Not interactive: Static images prevent users from feeling as though they truly know the product.
- Low customizability: Demo builders can’t easily edit or personalize their demo environment data.
- Unreliability: Several users on G2 said versions of the same thing: “Working with the Chrome extension is hit and miss - I often encounter bugs or quirks when uploading screen capture,” (G2 Review) and “When you take a screenshot or a video with the extension it does not always upload to my tour in Tourial. I always have to open a new tour when I add a new screenshot, and then I have multiple tabs with draft tours that don't always save.” (G2 Review)
Click Through Demo Examples
To give you some inspiration, we’ve pulled several examples of how companies are using interactive demos on their websites.
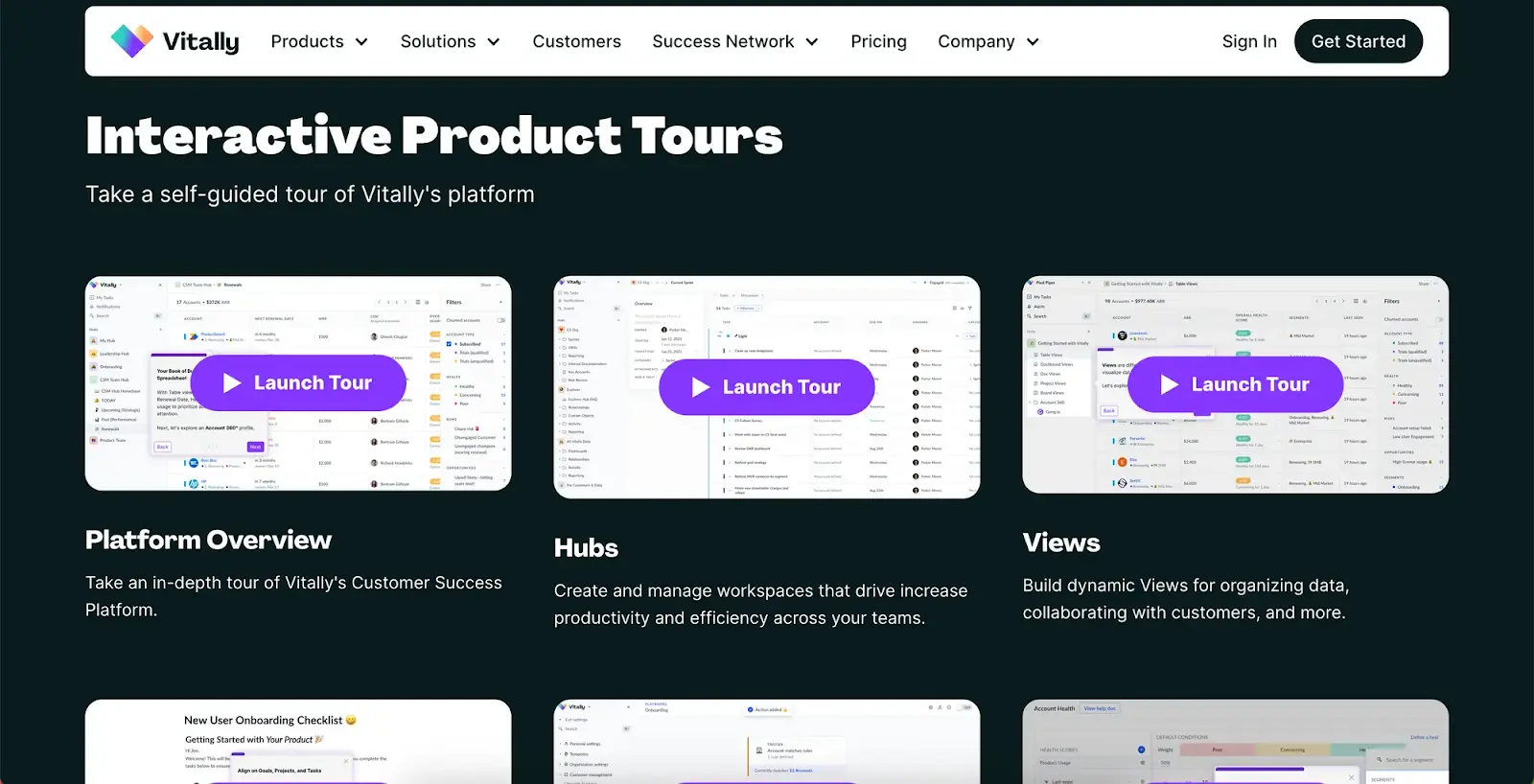
Vitally
Vitally, an all-in-one customer success platform, has a section of its website dedicated to interactive demos:

Curating a library of demos to fit each use case (and adding easy-to-use filters) ensures users can find the type of demo they’re looking for in a few clicks.
All the demos are fairly in-depth as well, previewing to users just how much value they could get from the tool, thereby increasing the chances they convert.
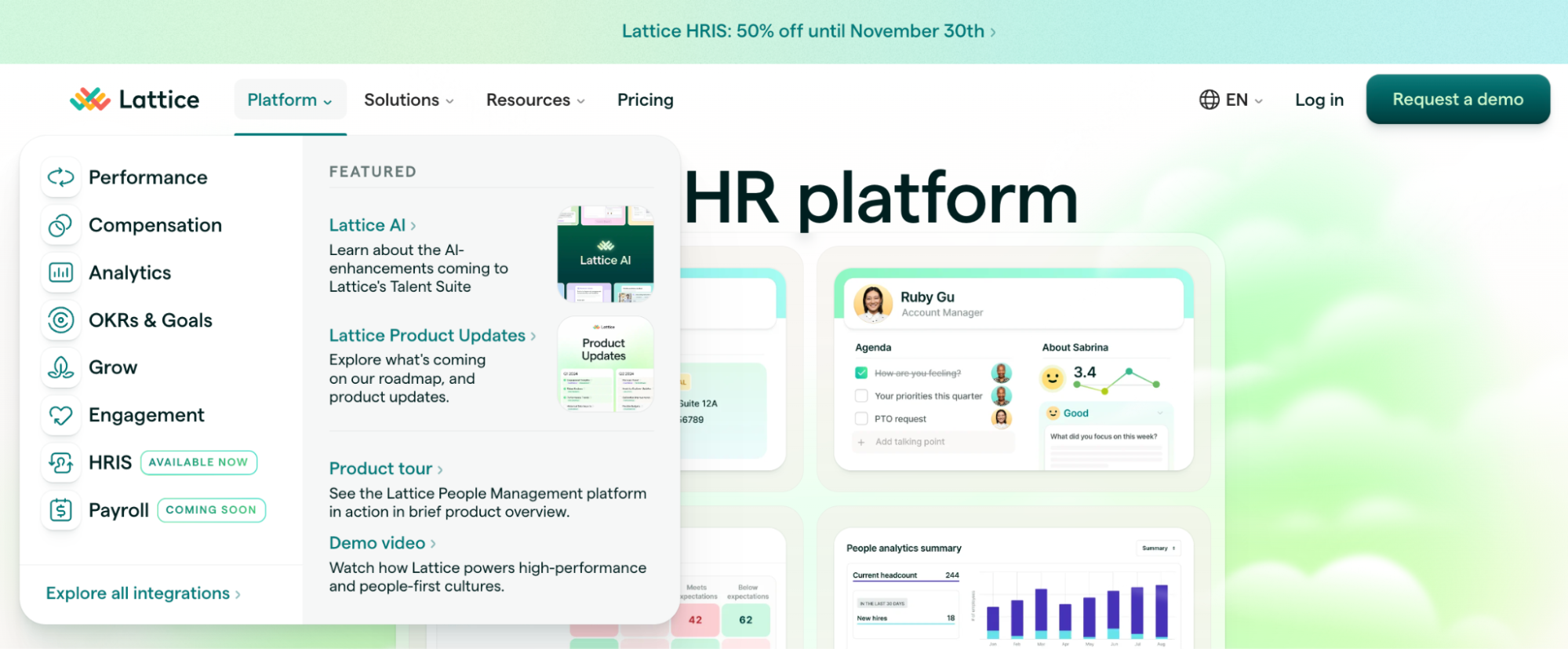
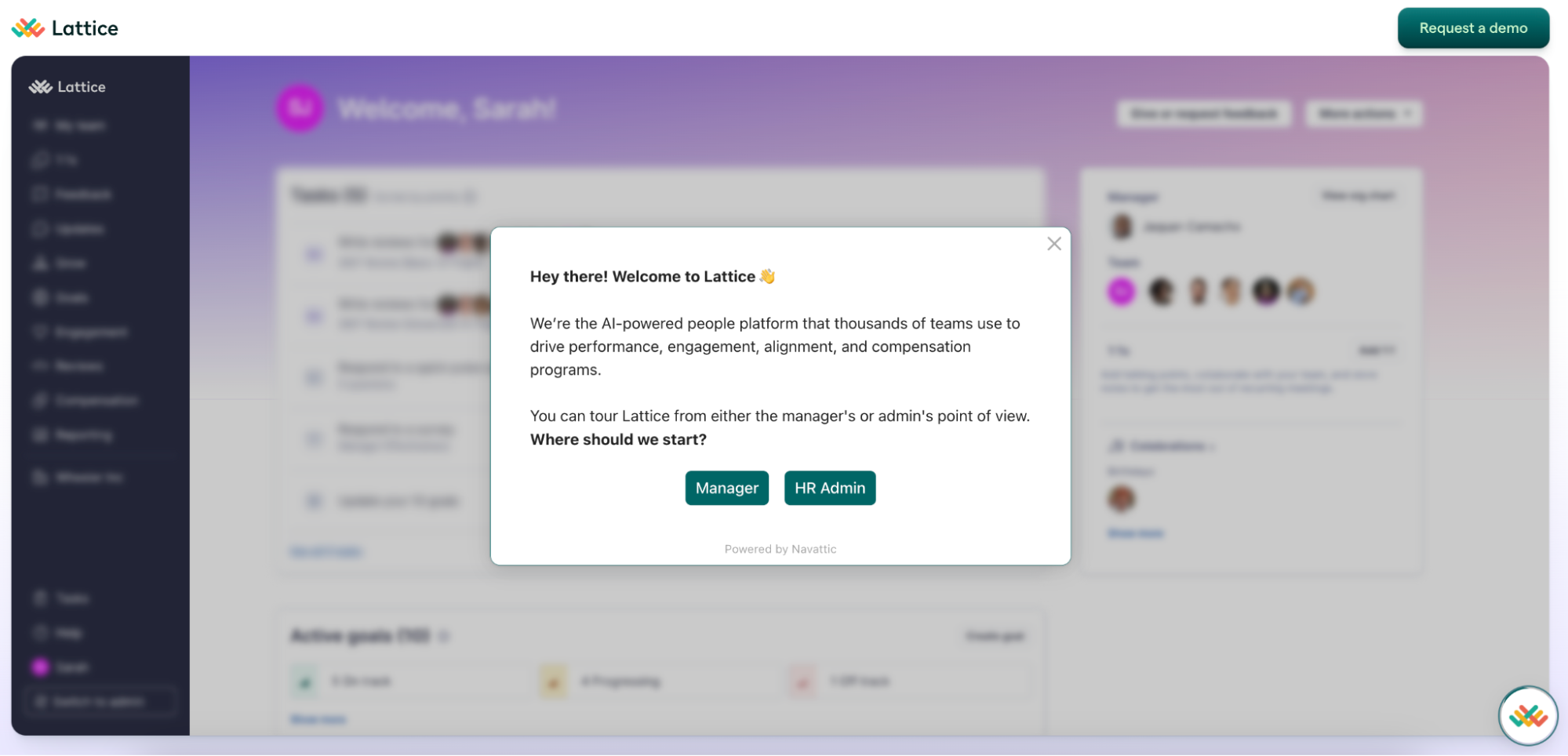
Lattice
Lattice, an AI-powered human resources software platform, uses product demos to show potential customers what the tool does and how it drives employee performance, employee engagement, and overall company alignment.
Users are invited to take a product tour within the Platform section of Lattice’s nav bar.

If a visitor clicks “Product tour,” the page reloads and prompts visitors to share demographic information.
Once the form is filled out, Lattice customizes the tour experience to their role (Manager or HR Admin). That way, users see the features they find most applicable to their day-to-day work.

At the end of the demo, users can run through the other Lattice experience (i.e., Manager if they originally chose HR Admin). Or they can book a call directly with the Lattice sales team.
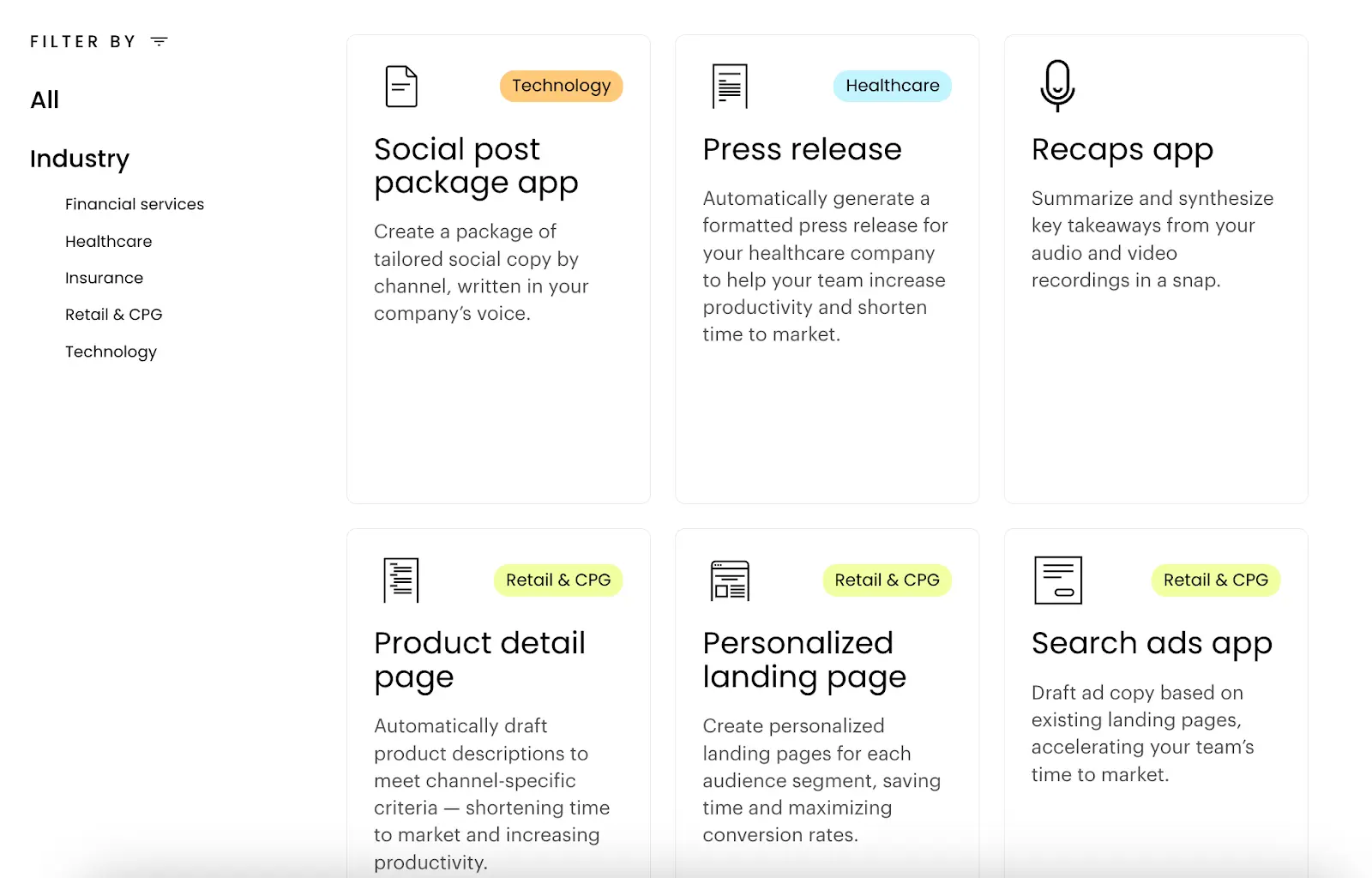
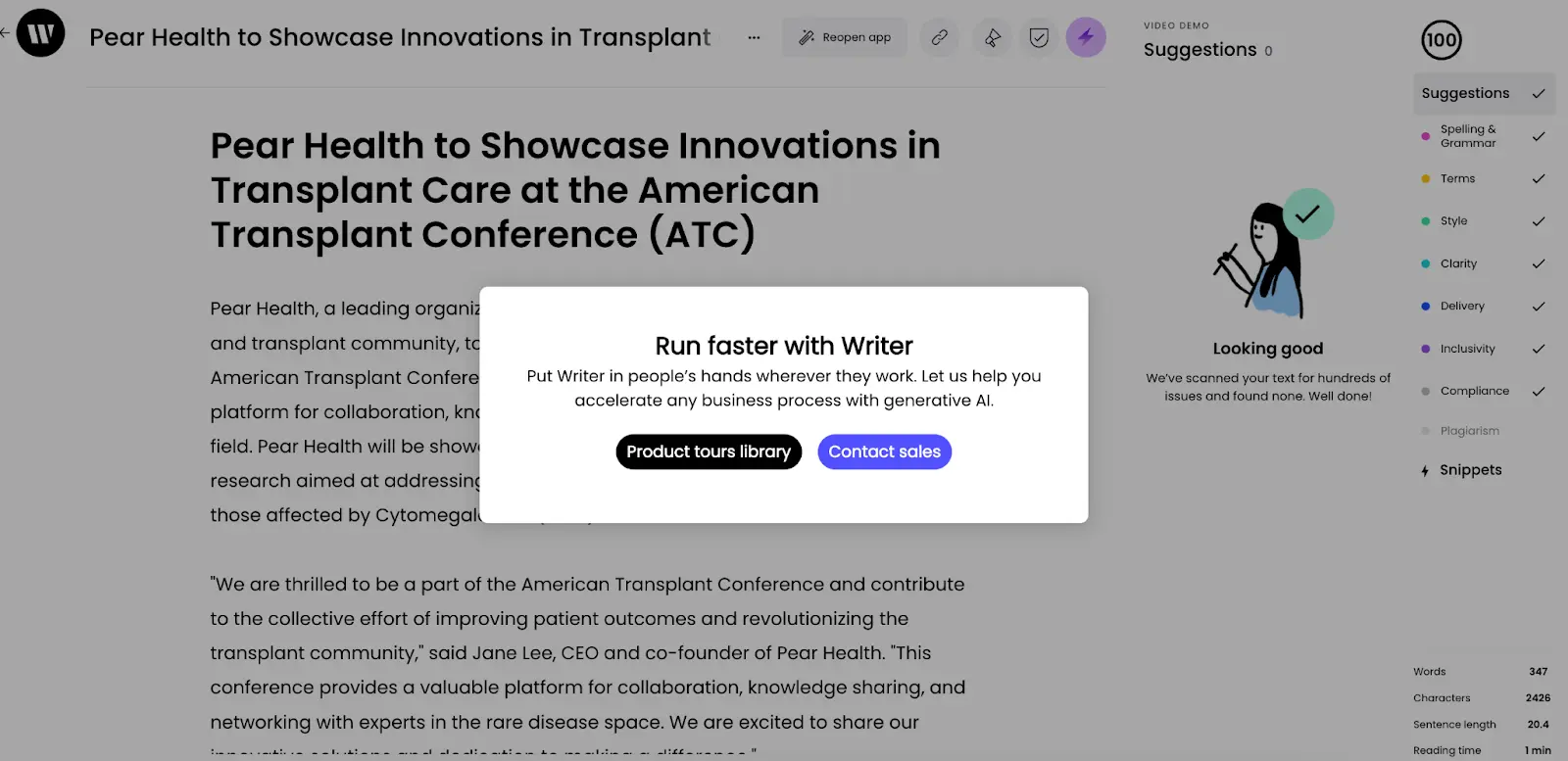
Writer
Writer, a generative AI writing tool, takes a similar approach to Vitally, using a whole section of their website to promote interactive demos.
As users scroll down, they can see multiple interactive demos, each showcasing a unique Writer use case, and the industry filters on the left help users find the interactive demo they’re most interested in.

Writer keeps these demos short and to the point, which maximizes the chances prospects get through the entire demo.
At the end of each tour, Writer gives them the option to run through another one or book a call with the Writer sales team.

Click through demos like these provide enough of a framework to showcase product functionality while giving users the freedom to explore and uncover their own aha moments.
If you want more examples from the fastest-growing B2B SaaS companies, check out our customer showcase.