Don’t miss out on creating that “in-product” feeling
Clone your product's look and feel to show it in its best light - instead of static screenshot tours or vague videos
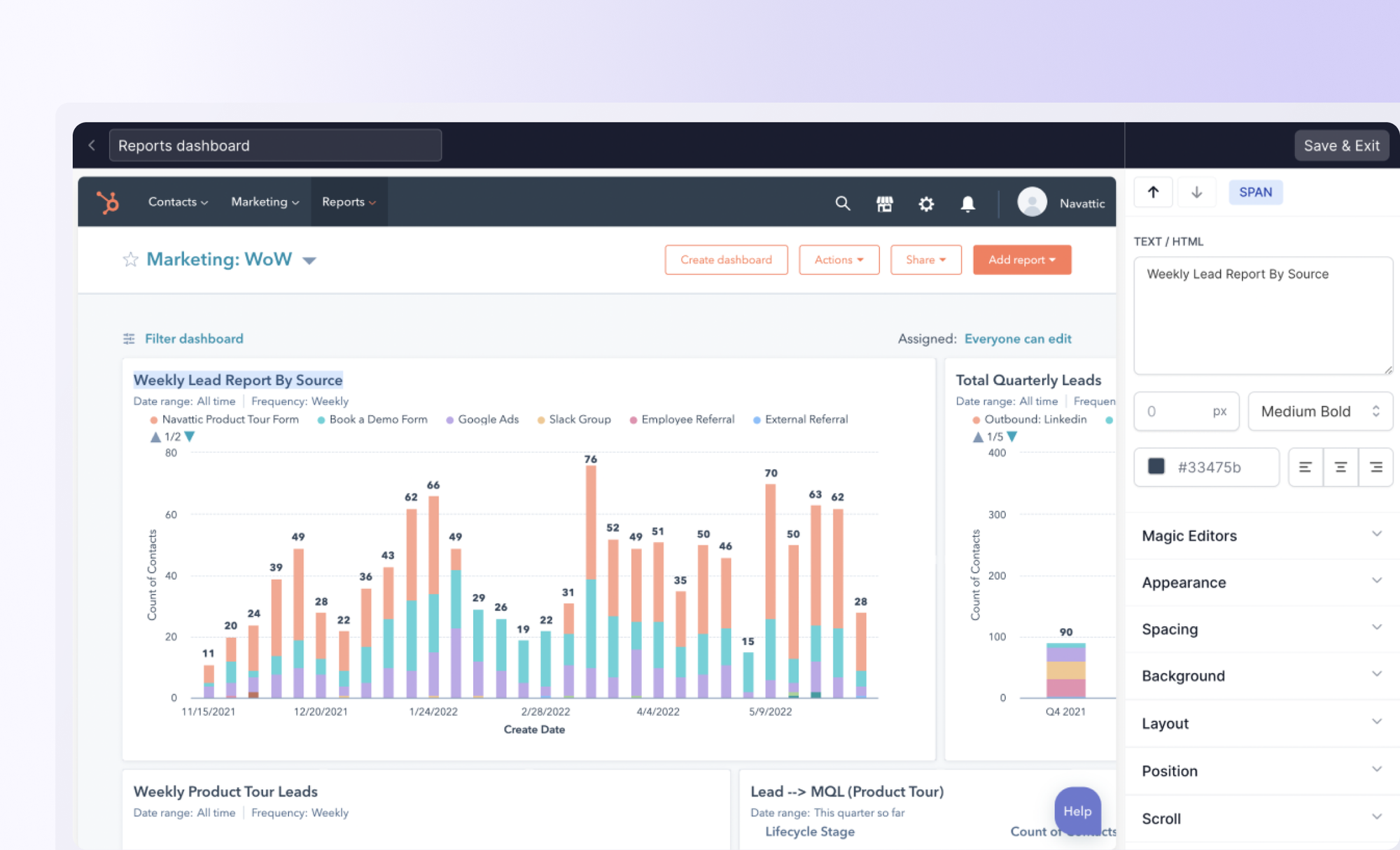
Build experiences that mirrors your real UI
Use HTML/ CSS captures to let website visitors play around with a pixel-perfect replica of your product.

Clean up messy demo environments
Fix your demo environment using no-code editing. No more going into source code or trying to manually blur out screenshots.

Tell personalized product stories
Customize data, text, and images to make demos speak directly to target accounts or specific industries.

"We did consider building a tour using screenshots and animations but quickly realized that we were missing the “in-product” feeling."

"We tested our interactive demo against an existing product tour video. After a few weeks, we saw a +450% lift in free trial signups."

"Overall it’s a better experience for us and our audience compared to video content because Navattic interactive demos are easier to create, update, and click through for end users."

"We hit a wall with tools like screenshots and videos - they just weren’t driving the acquisition and activation metrics at scale."

Explore use cases
- Growth & Demand Generation
Optimize your funnel
Drive users straight to value and fill conversion gaps in your funnel
- Sales Enablement
Close leads more efficiently
Stop missing promising leads, engage them sooner and speed up your cycle
- Product Marketing
Activate customers and prospects
Replace static screenshots with engaging interactive demos
Get started
Build demos that delight.
Unlock faster sales cycles and empower your go-to-market team to drive growth with your product.