Four Ways to Use Navattic’s Capture Editor

Head of Growth & Product Marketing
Captures lay the foundation of an interactive demo, showing your product’s appearance, how it works — even how it scrolls.
But you may not always want to show users exactly how your application looks.
Your sandbox environment may have sensitive data in it that you need to obfuscate. Or perhaps removing certain elements, like pop-ups, could make your demo feel less crowded. In some cases, you may want to hide certain features from competitors.
With Navattic’s Capture Editor, you can make all of these changes without any help from engineering, design, or IT. In fact, it’s so powerful and intuitive that it’s often our customers’ first aha moment.
Keep reading to learn more about what the Editor is, its edge over other screenshot tools, and how to incorporate Capture edits into your demo workflow.
What is Navattic’s Capture Editor?
Navattic’s Capture Editor is a browser-based editing environment that lets you annotate, blur, crop, and customize every step of your interactive demo: no design tools or coding required.
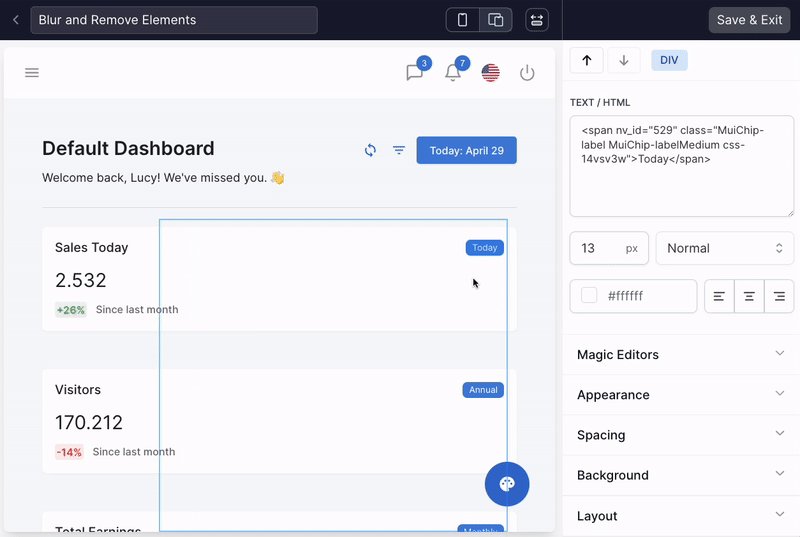
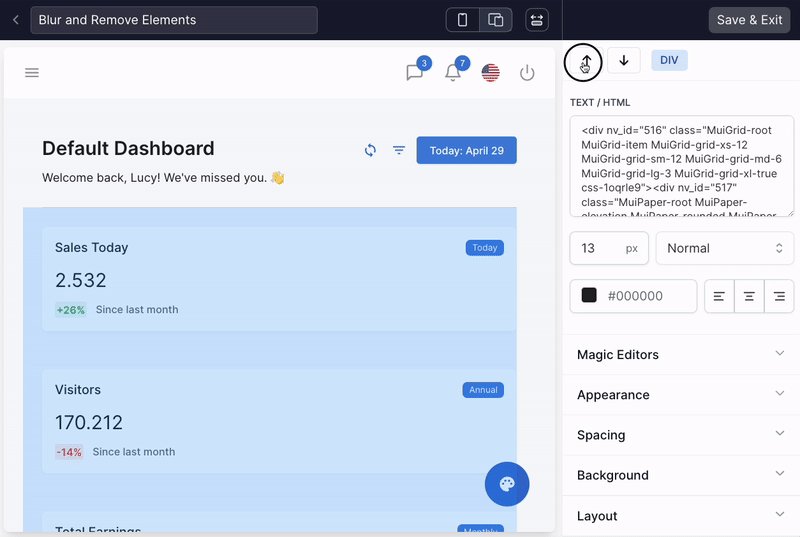
In the Capture Editor, you can select any element (or set of multiple elements) to see exactly what editing options are available to you.
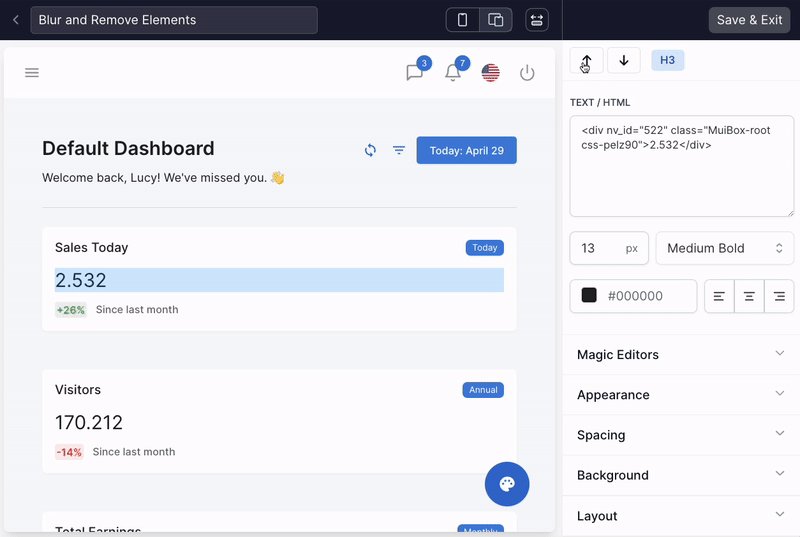
For example, say you highlight a specific number on a dashboard. From there, you can use Navattic’s no-code editor to:
- Type a new number over the existing content
- Adjust the size and font
- Change the color
- Modify the alignment

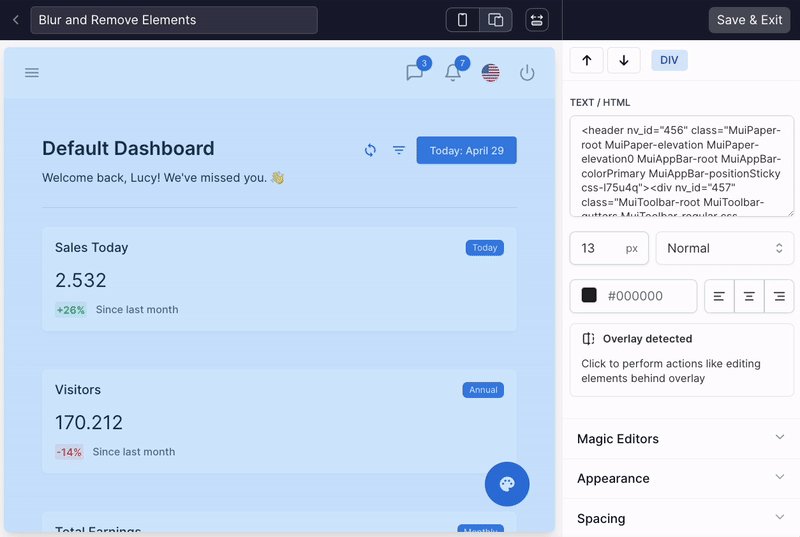
Alternatively, you could blur that particular part of the dashboard or even remove it altogether using the Editor’s Appearance menu.
In other areas of your app, you may need to replace images to protect people’s privacy or to personalize your demo environment to a prospect’s branding.
The Editor can do that, too — simply select the image and select Upload Image to substitute it. You can do the same with icons and background images if needed.
Outside of these core features, Navattic’s team recently added a few more capabilities to the Capture Editor, including:
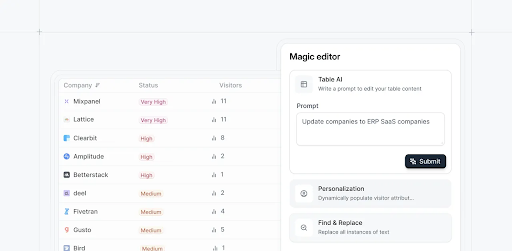
Table AI, which lets you update table values in bulk using AI-powered prompts. Just describe the changes you need to make, and Navattic will auto-edit your data for you.

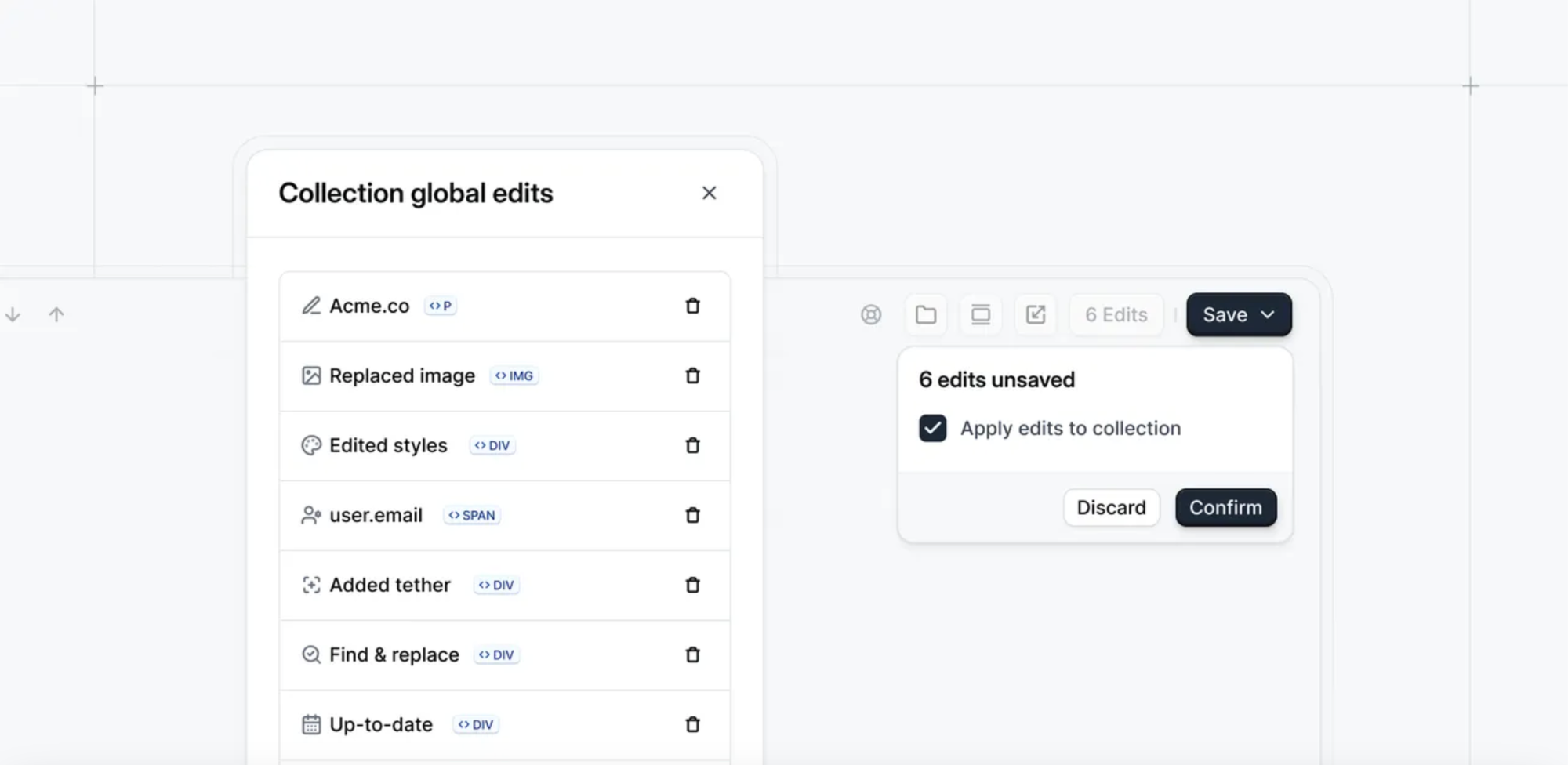
Bulk Edit, which lets you update text, images, and styling once and then apply those changes across all Captures in your collection. This is particularly useful when personalizing a set of demos to a particular vertical or buyer profile.

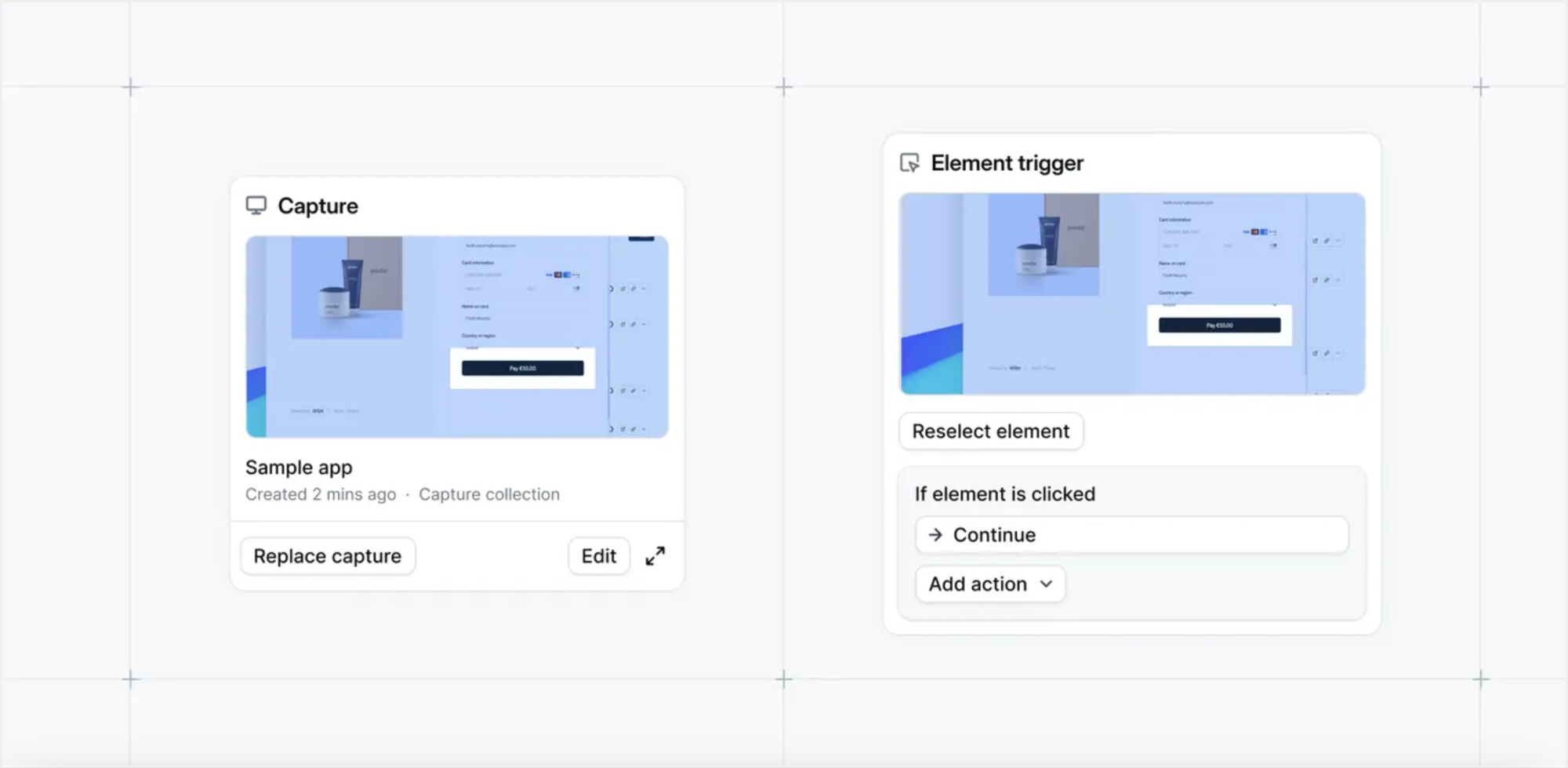
Preserve Anchors, which let you keep tooltips, beacons, and triggers in the same place as you make updates. This is helpful when you’re adding or replacing steps across multiple interactive demos.

How Capture Tools Differ from Screenshot Tools
Screenshots are static, one-size-fits-all visuals. You can modify them, but only if you have good Photoshop skills or a designer on staff.
Even then, users won’t feel like they’re actually using your product — they’ll feel like they’re clicking through a series of images.
Capture tools (like Navattic’s) allow for dynamic interactivity.
By guiding users through your product step by step, you can educate and engage them at the same time. Users are invited to click buttons, input text, and read tooltips about each feature, which makes the product feel more real and helps the content actually sink in.
Capture tools also save you time — you can copy, edit, and reuse them across demos, speeding up the creation (and update) process.
4 Best Ways to Use the Navattic Capture Editor
To help you make the most of the Navattic Capture Editor, we’ve put together a preliminary list to get you started:
1. Quickly Personalize a Demo for a Specific Prospect
Today’s buyers expect a certain level of personalization. They want to know that your product has worked for other people in the same role, in the same industry, and at the same company size before.
Branding their interactive demo can give them more confidence and help them better visualize what it would be like for them to use your product — plus it’s a good way to stand out from the crowd.
With Navattic’s Capture Editor, you can swap in custom names, branding, or flows in just a few clicks.
Alexander Yant at Slope points out: “Prospects really enjoy the personalized aspects of our demos, it can help relax any tensions and make it less seem like a rigid sales experience and more of just kind of a fun conversation.”
2. Update UI Without Rebuilding the Whole Demo
If you’ve worked at a SaaS company before, you know that UI and UX changes happen often.
And in a world without interactive demo software, those changes mean redoing all your static product screenshots and videos — a tedious and time-consuming activity.
With Navattic’s Capture Editor, you can update existing demos in minutes.
Just use the Bulk Edit feature to revise your images, text, or styling across an entire Collection. Or switch out captures of the new UI and maintain tooltips, beacons, or triggers with Preserve Anchors — no need to build them all over again.
3. Highlight a Net-New Feature with Just a Few Steps
Normally, when your company launches a new feature, you have to recreate any existing product videos — which takes considerable time, effort, and money.
Worse, people may not even watch it. Wynter, a B2B message testing platform, found that on an average site, just 10 to 15% of visitors watch a product video.
But the top 10% of interactive demos have a 70.6% engagement rate and 43.5% completion rate. And with Navattic’s Capture Editor, updating them is simple: just modify the prebuilt demos you already have — no need to spend time spinning up an entirely new Flow.
Simply capture the new screens, add annotations, and plug them directly into your demo.
4. Clean Up Messy Internal Environments
Sandboxes can contain unnecessary test data, old layouts, and half-built workflows. Navattic’s Capture Editor can help you transform a cluttered sandbox by:
- Blurring out sensitive information (or replacing it with something else with Table AI)
- Cropping out parts that aren’t relevant to the feature(s) you’re trying to show
- Polishing the UI by removing sections of content, adjusting colors, or replacing images
Per the team at Insider, “Building the demo experiences using Navattic’s simple-to-use platform was a frictionless and approachable experience. We did not need to involve a single engineering resource to design, build, or launch the interactive demo experiences.”
Our Capture Editor can make your demos as neat and curated as you want them to be.
Give it a try today or ask your CSM for a tailored walkthrough.